Create a predictor
Predictor setup
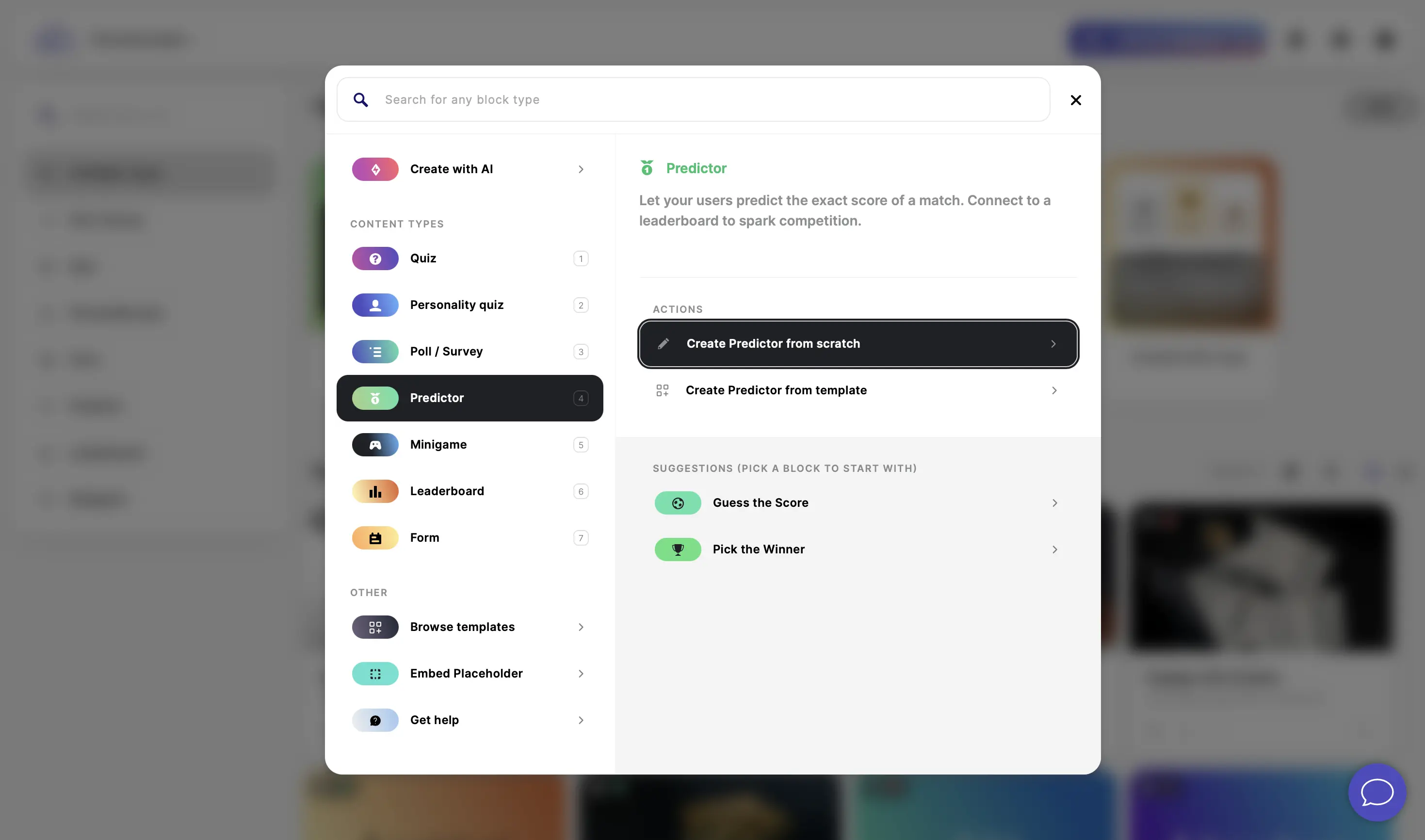
- In the Riddle Creator, click on CREATE RIDDLE, select Predictor, and click on Create Predictor from scratch.


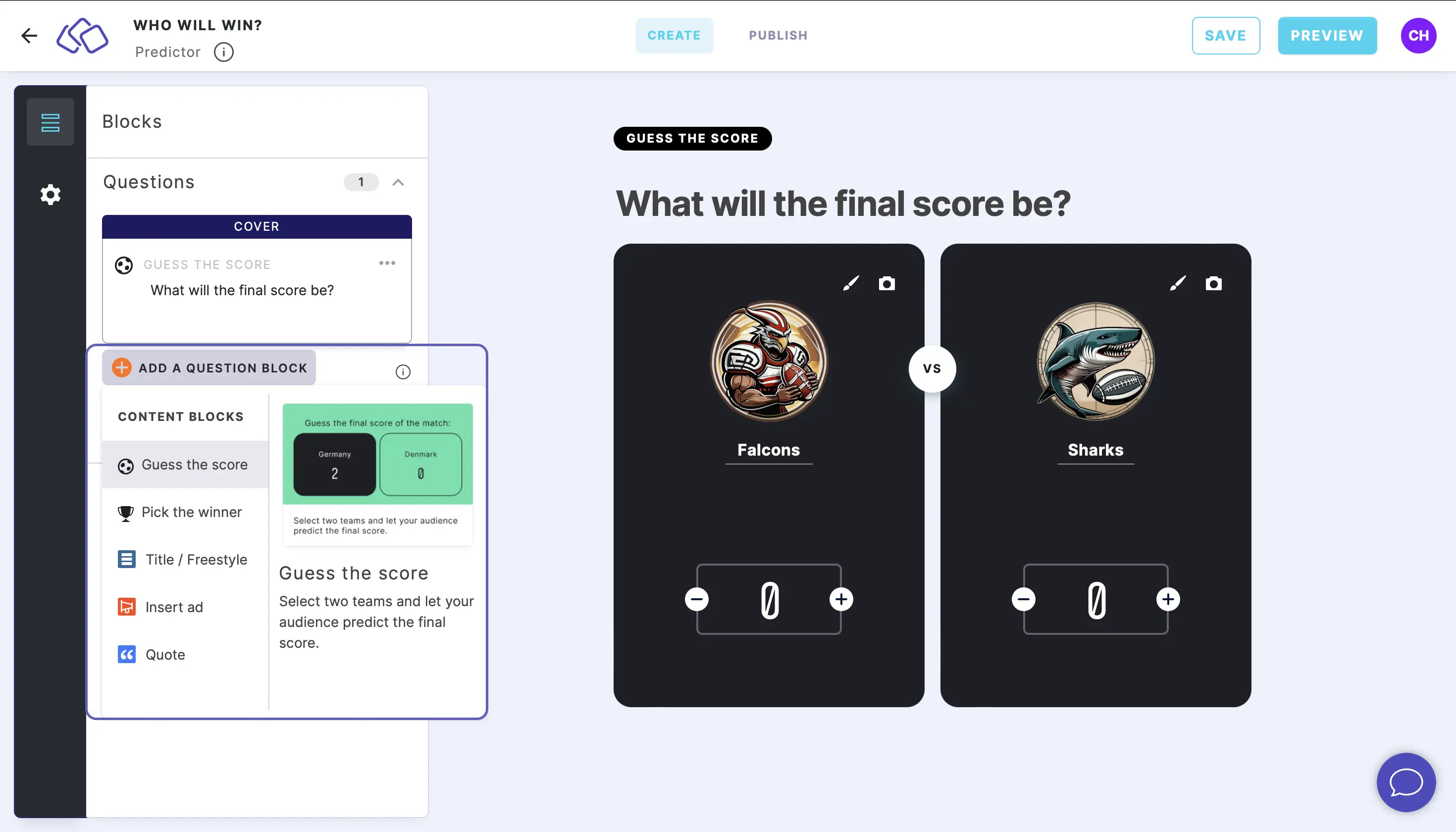
- Click on ADD A BLOCK and select one of the PROMPTS blocks.

- Complete your predictor creation using any combination of the different predictor prompt blocks.

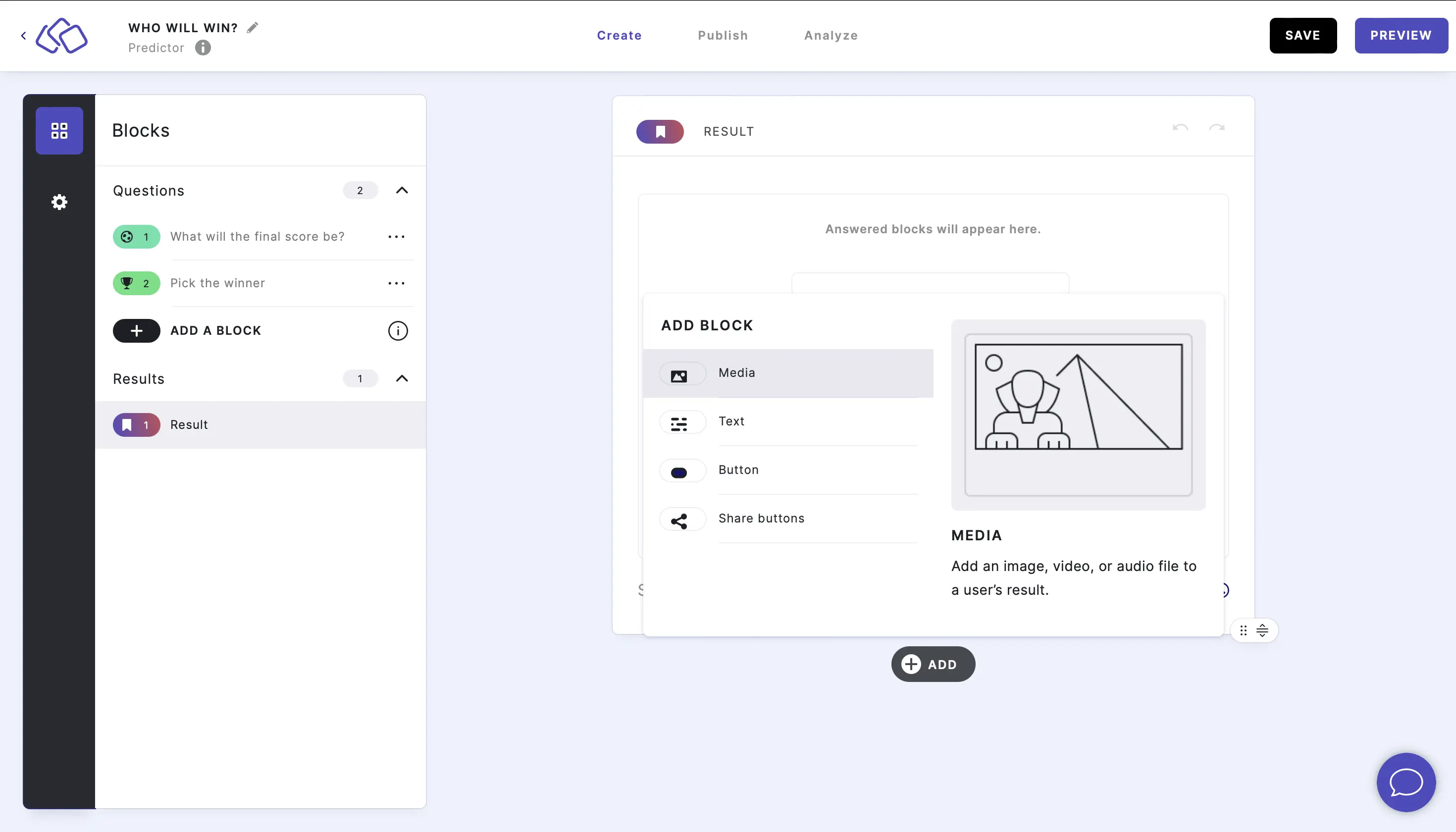
- Under Results, edit the result block(s). Go to the Result blocks help guide.

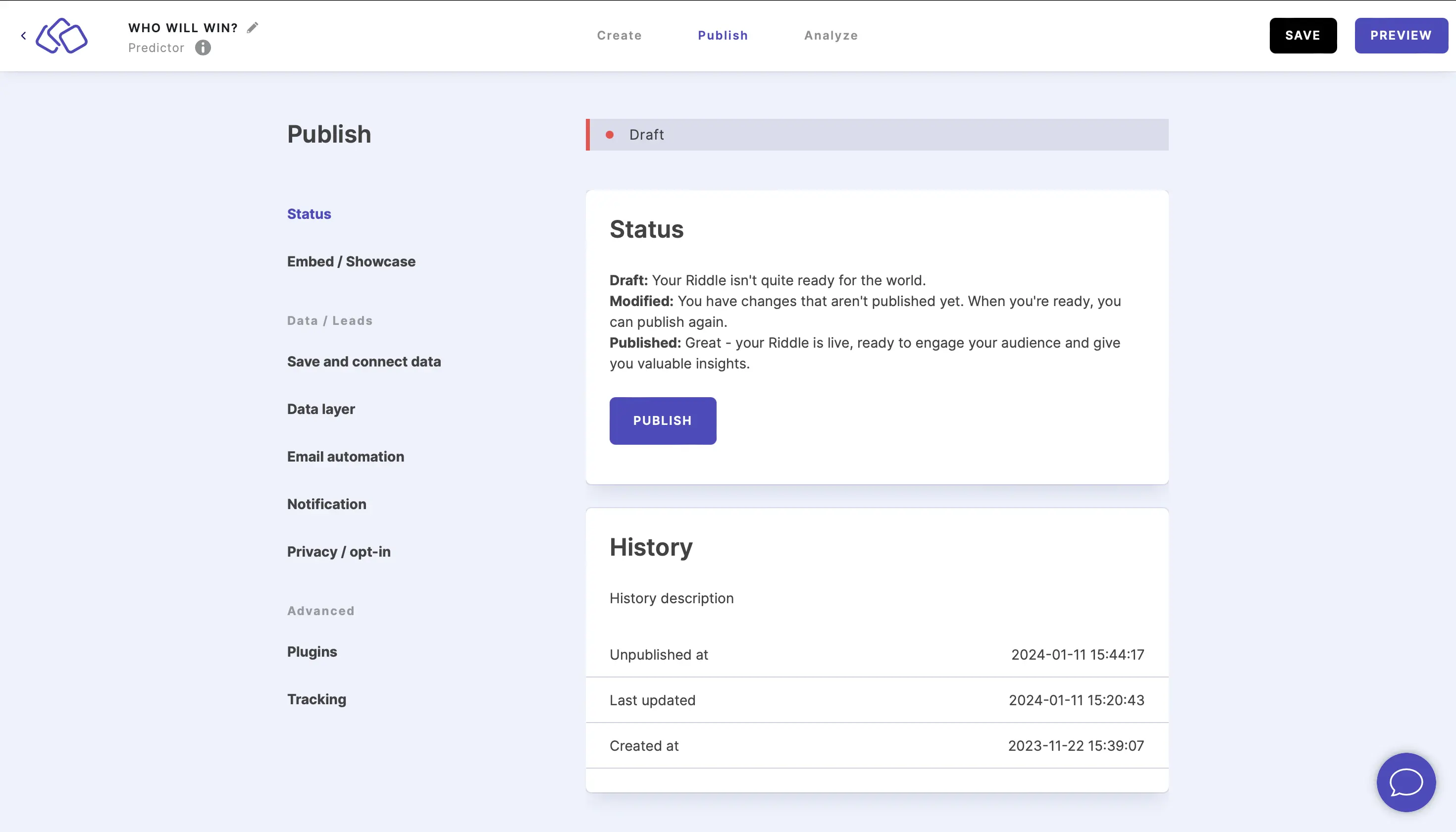
- Publish your quiz.

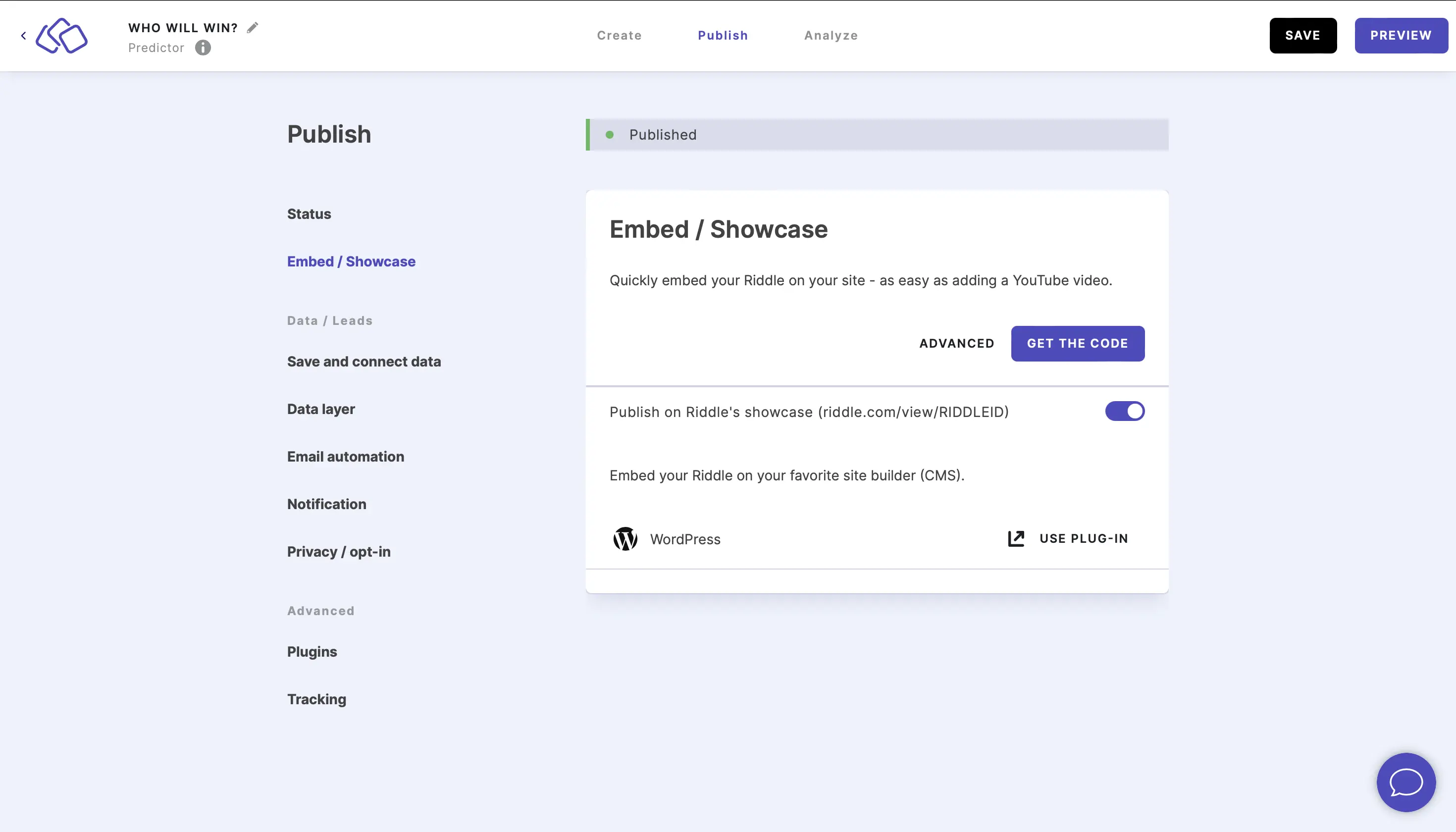
- Embed your quiz.

Prompts
You can combine any of the different prompt blocks below.
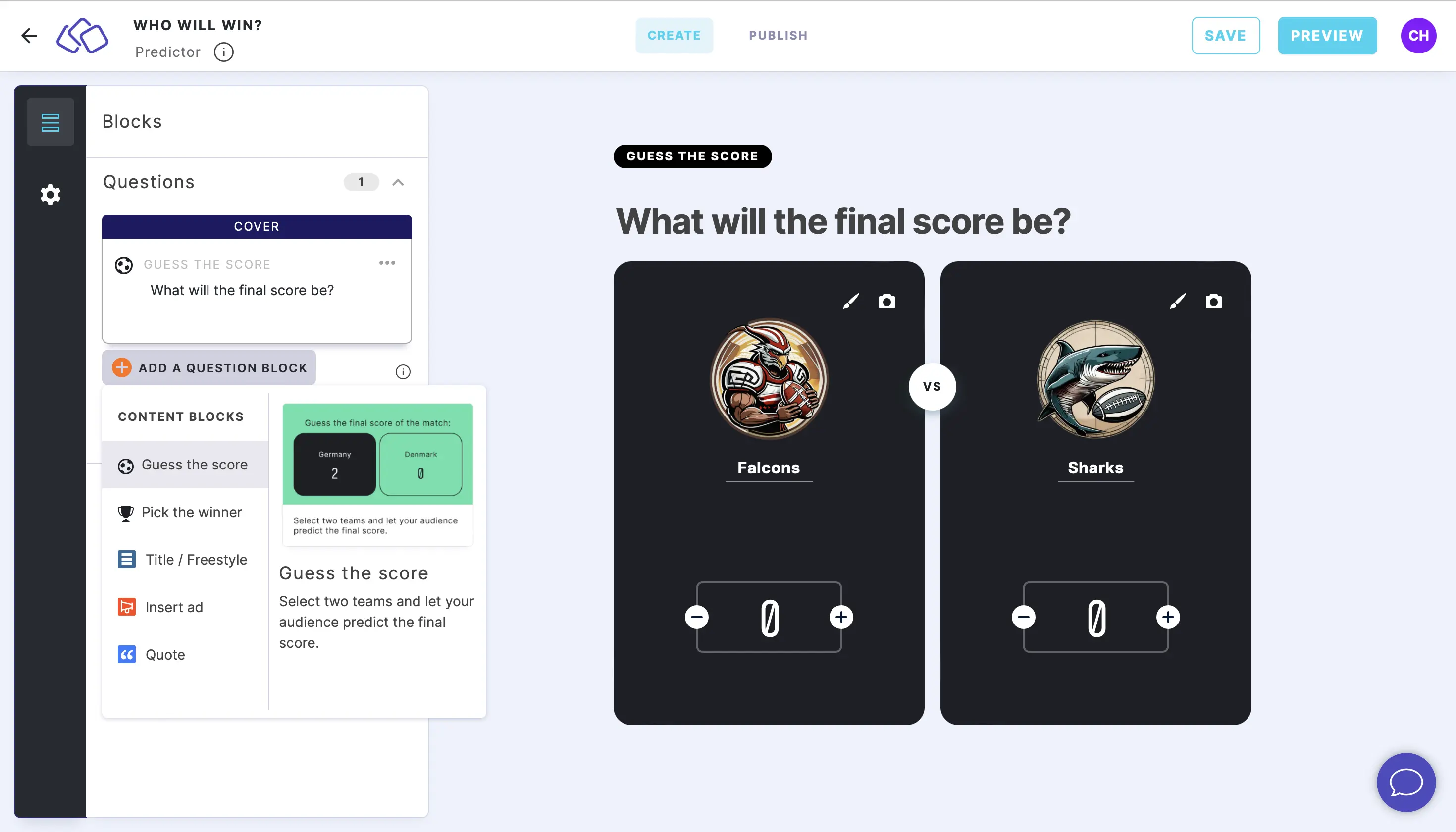
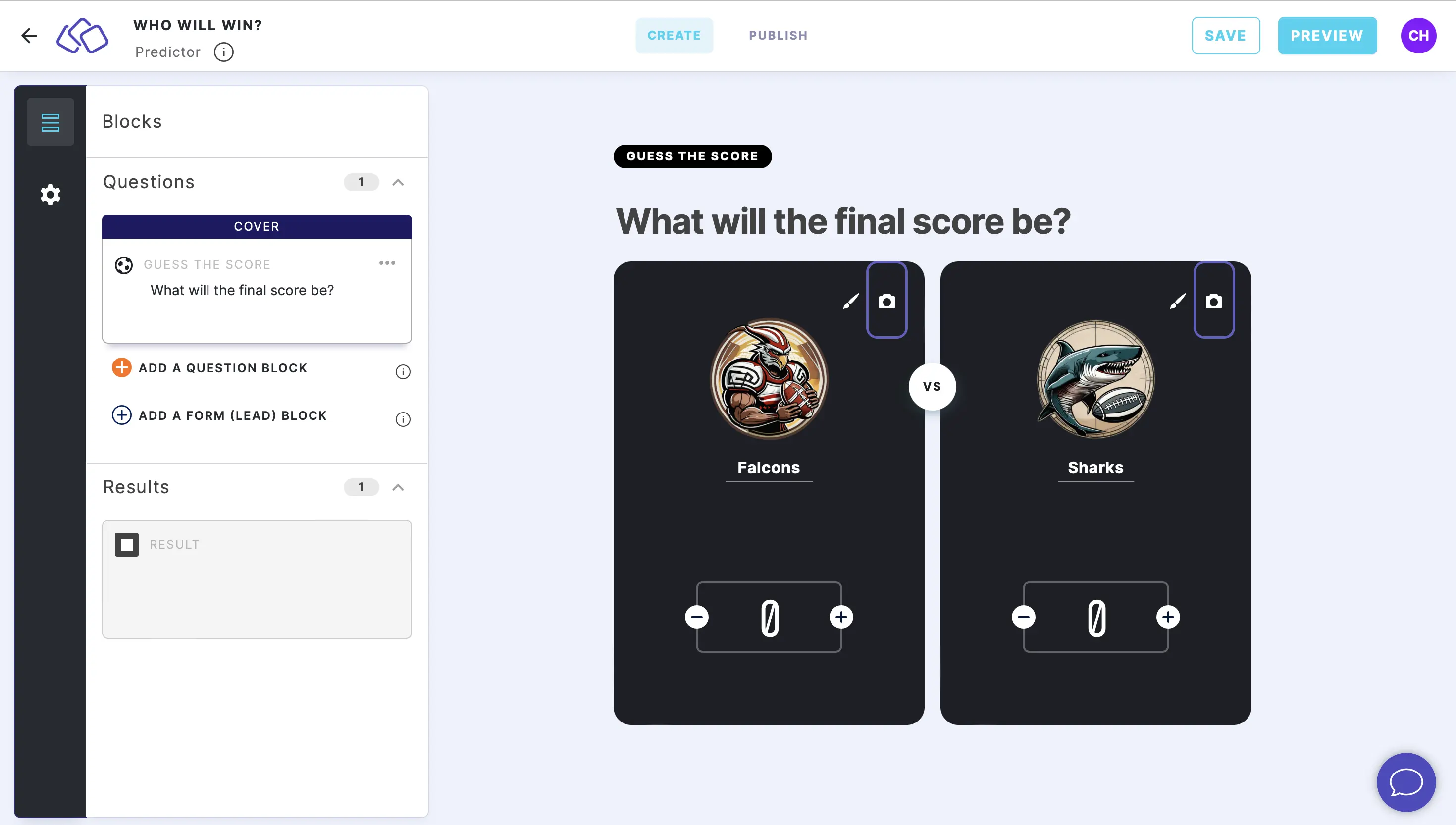
1. Guess the score
Your audience can guess a score before a game.
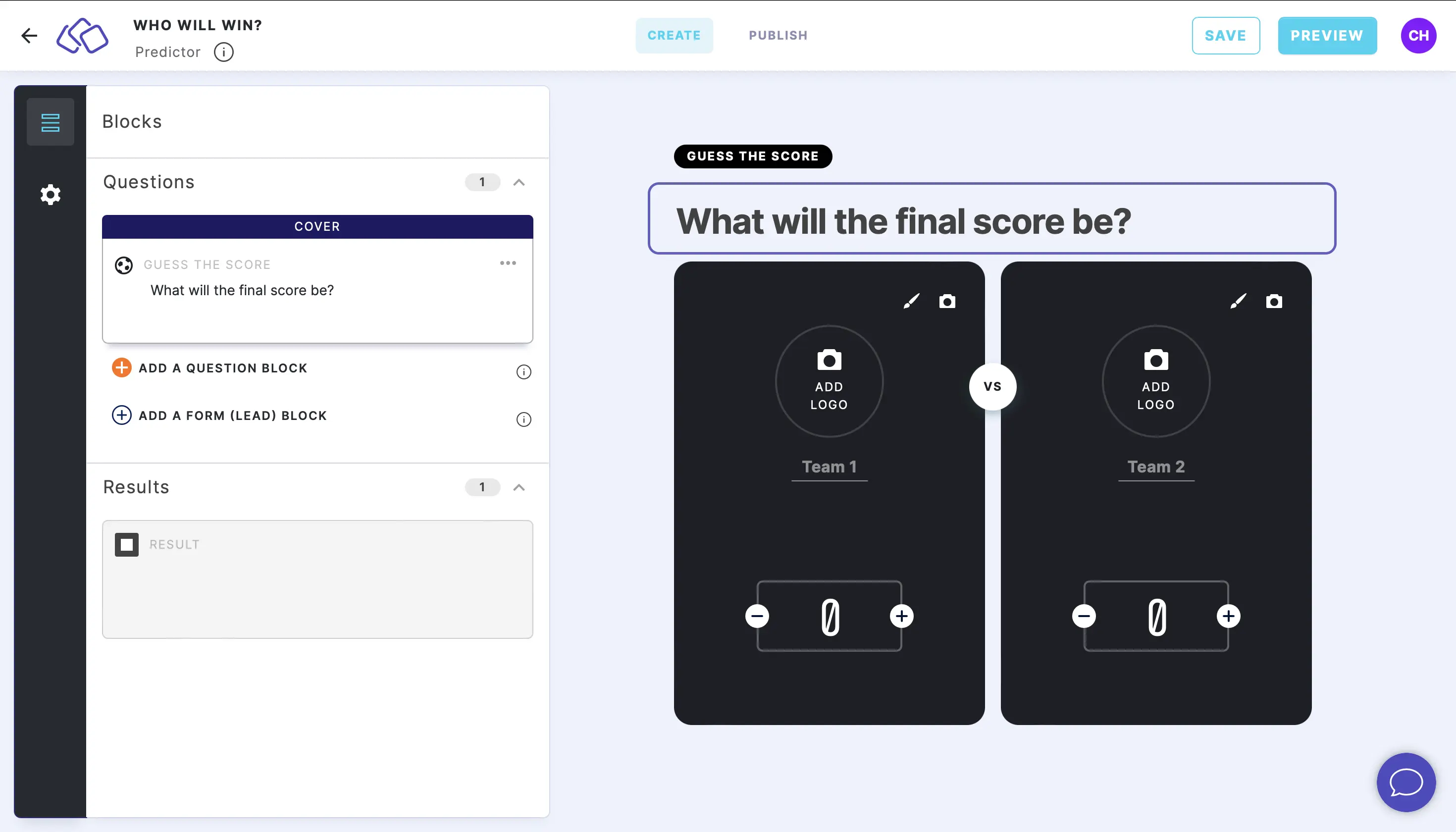
There is one Guess the score block in the Predictor by default.
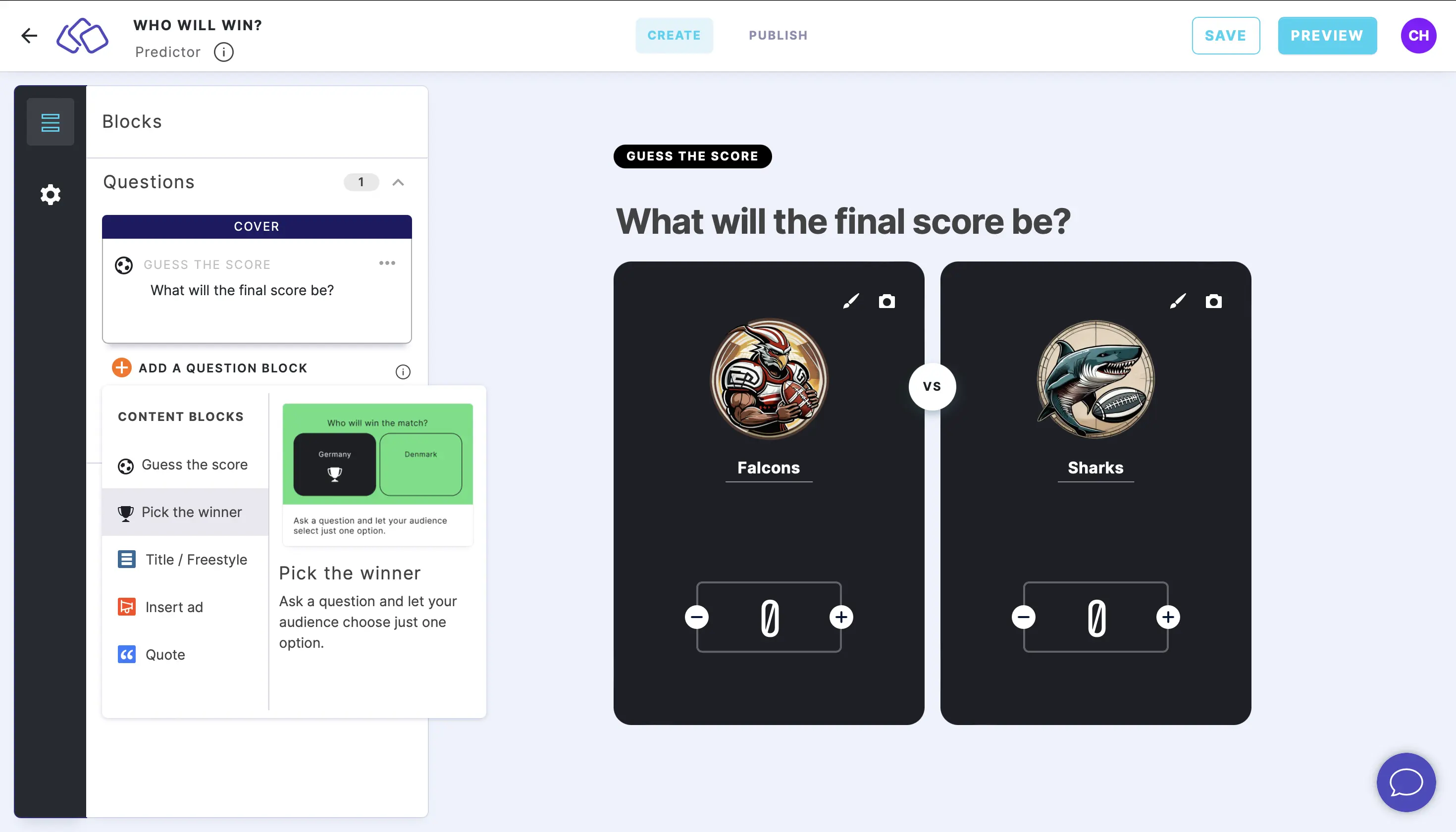
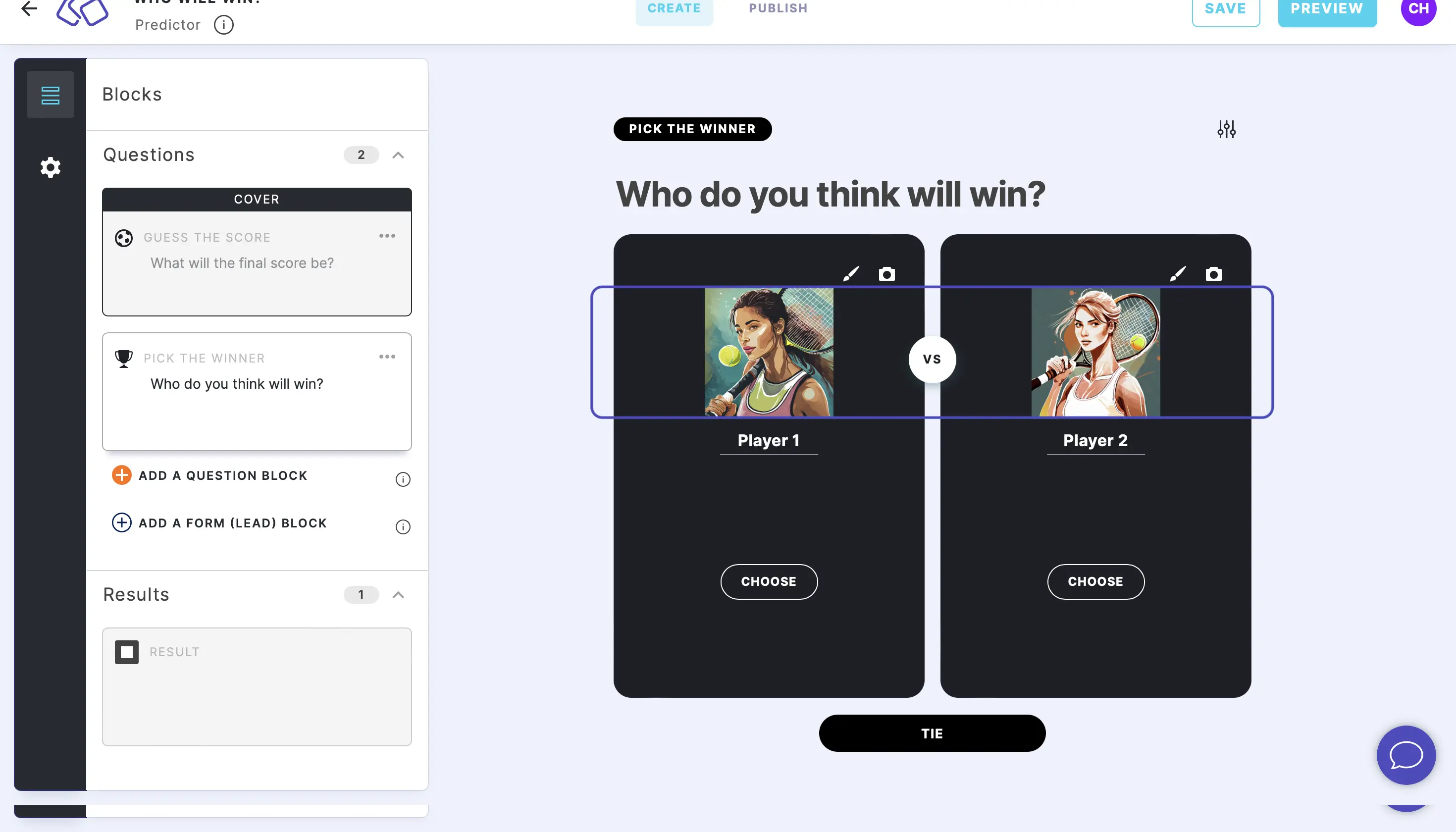
- Click on ADD A QUESTION BLOCK and select Guess the score.

- Type a question or text into the Title field.

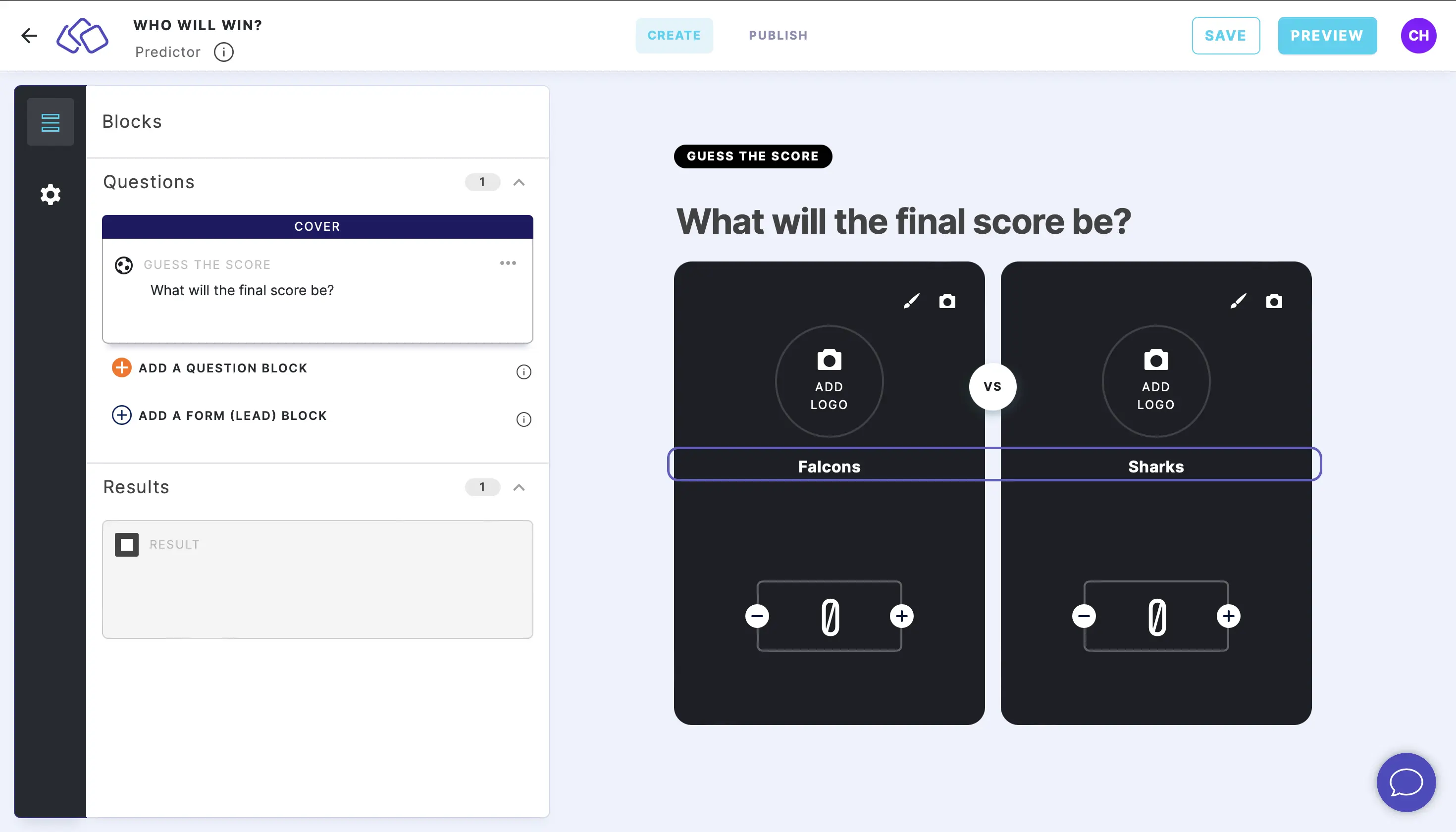
- Add names to the Team 1 and Team 2 fields.

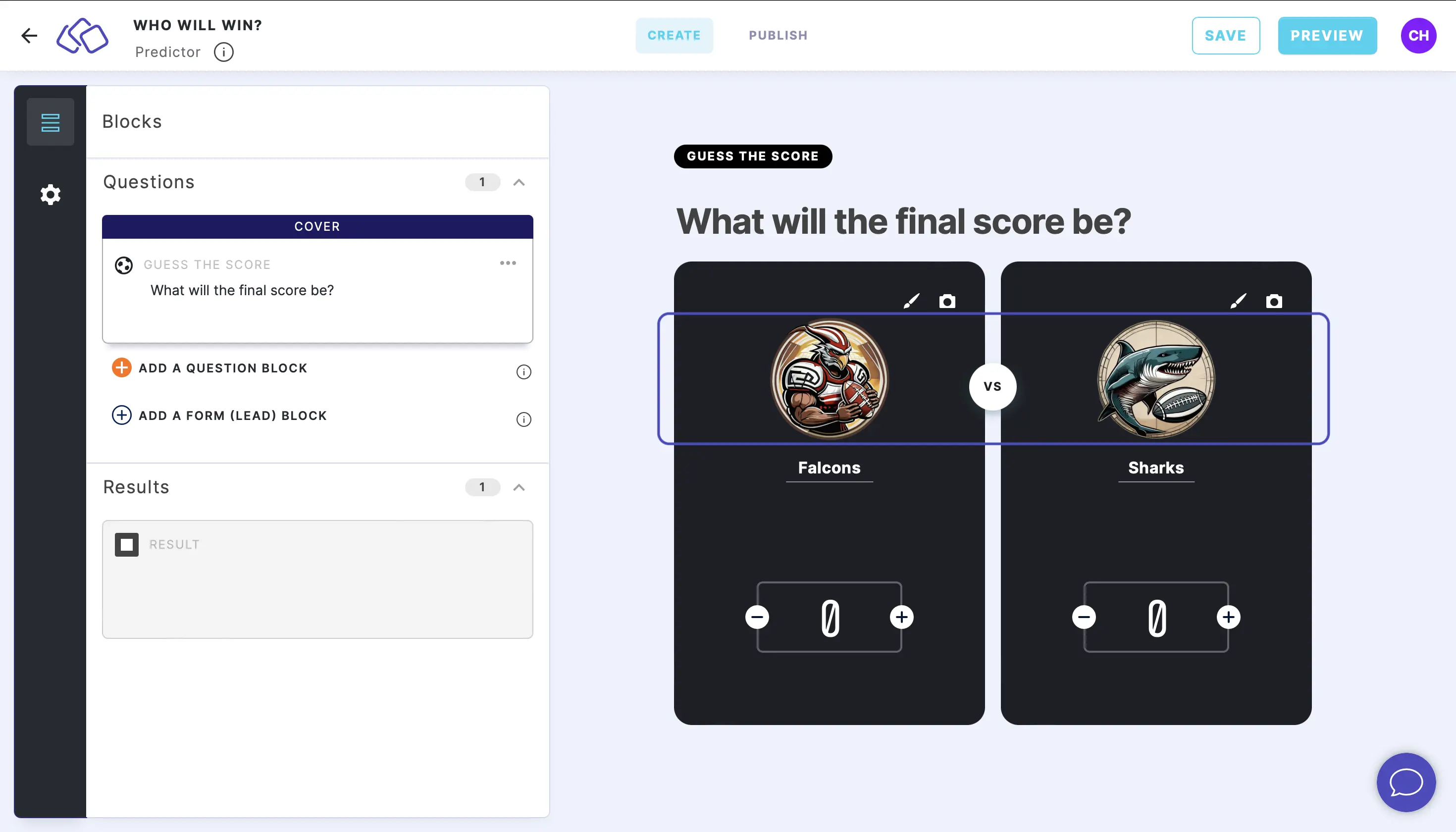
- Add an image or logo by clicking on ADD LOGO and then Add image, GIF, or video/audio file.

The logo image should have a transparent background and be a .png or .svg.
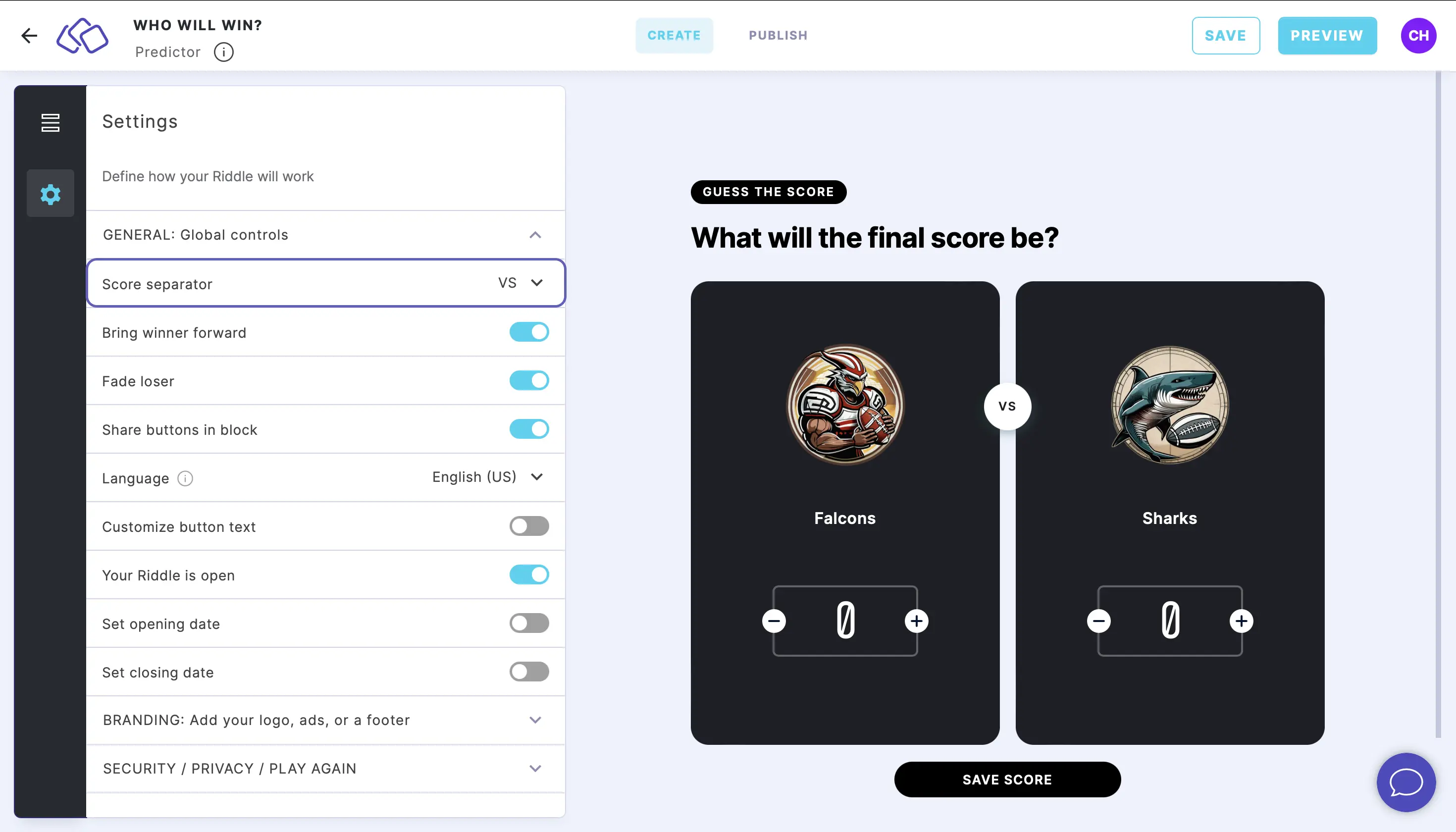
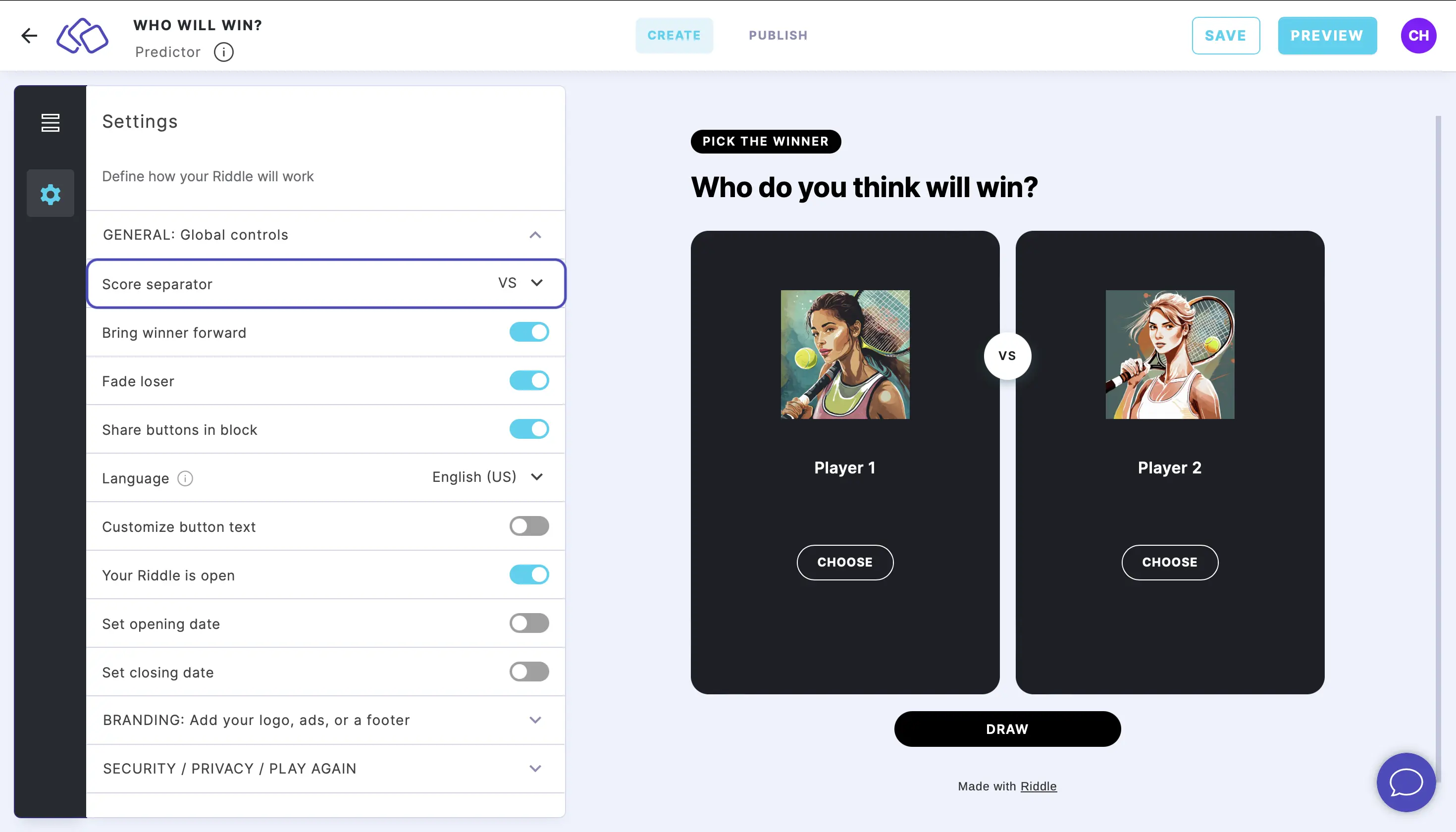
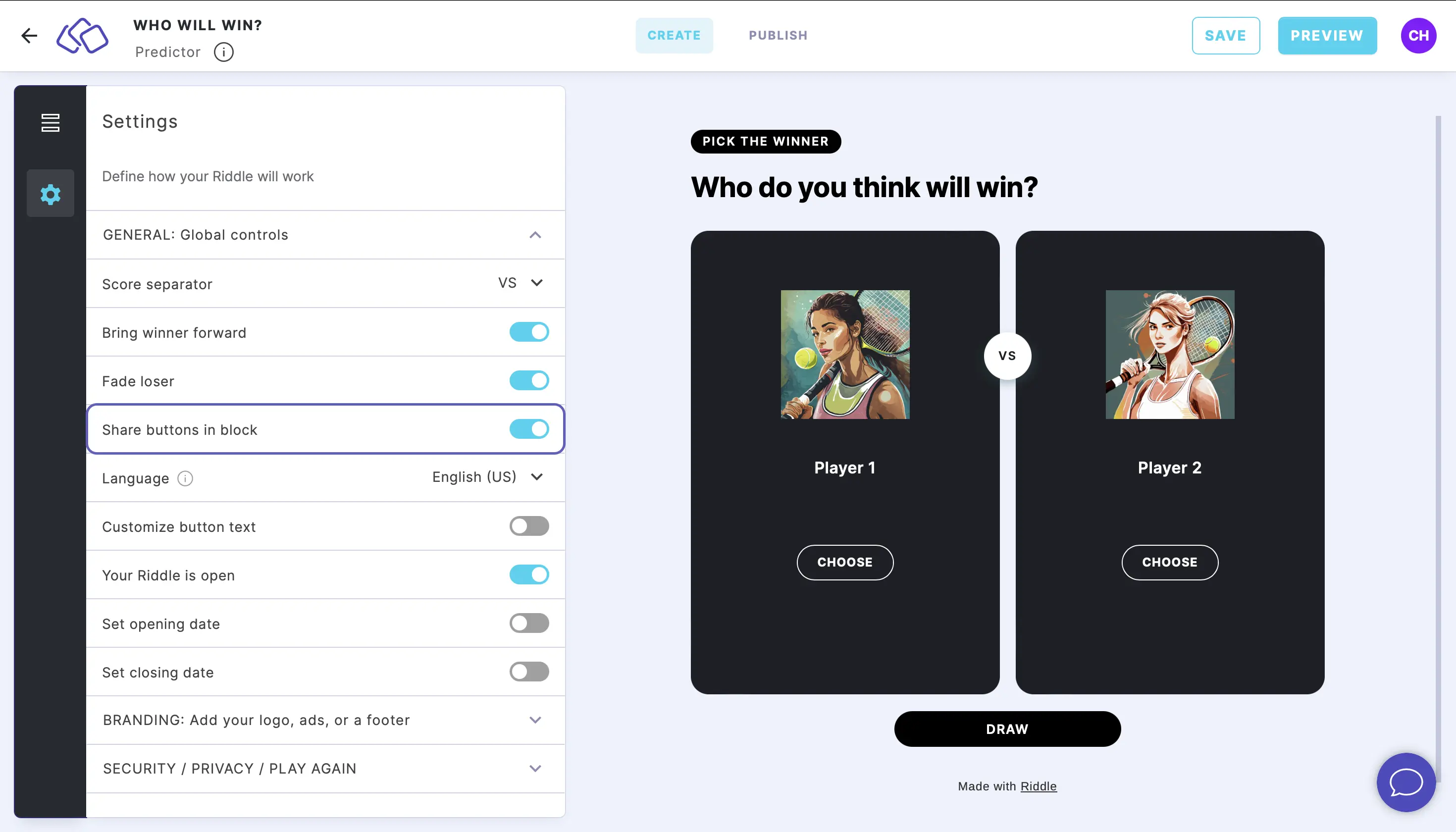
CHANGE THE SCORE SEPARATOR:

Go to Settings on the left and then GENERAL.
Select the score separator from the dropdown menu.
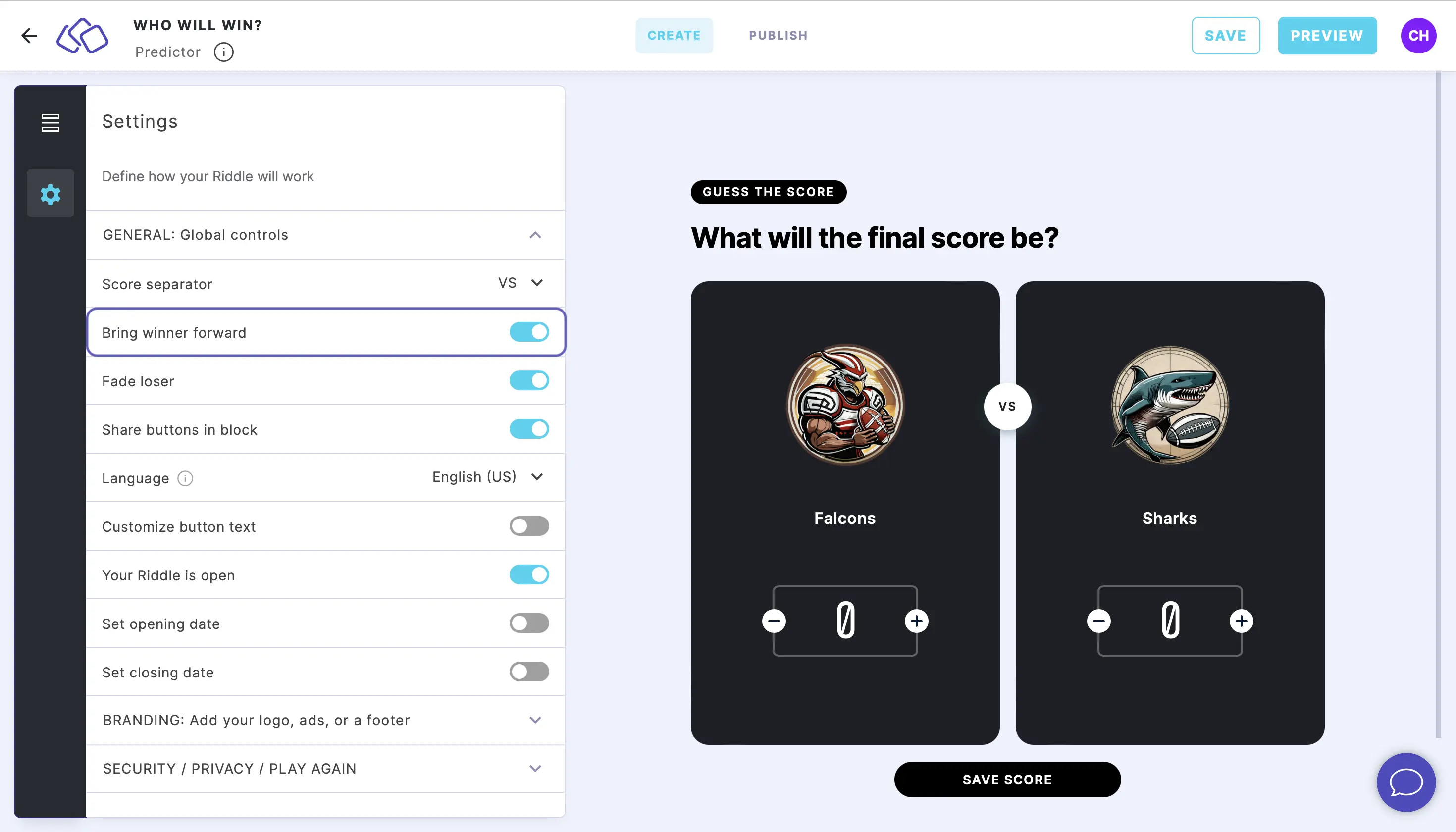
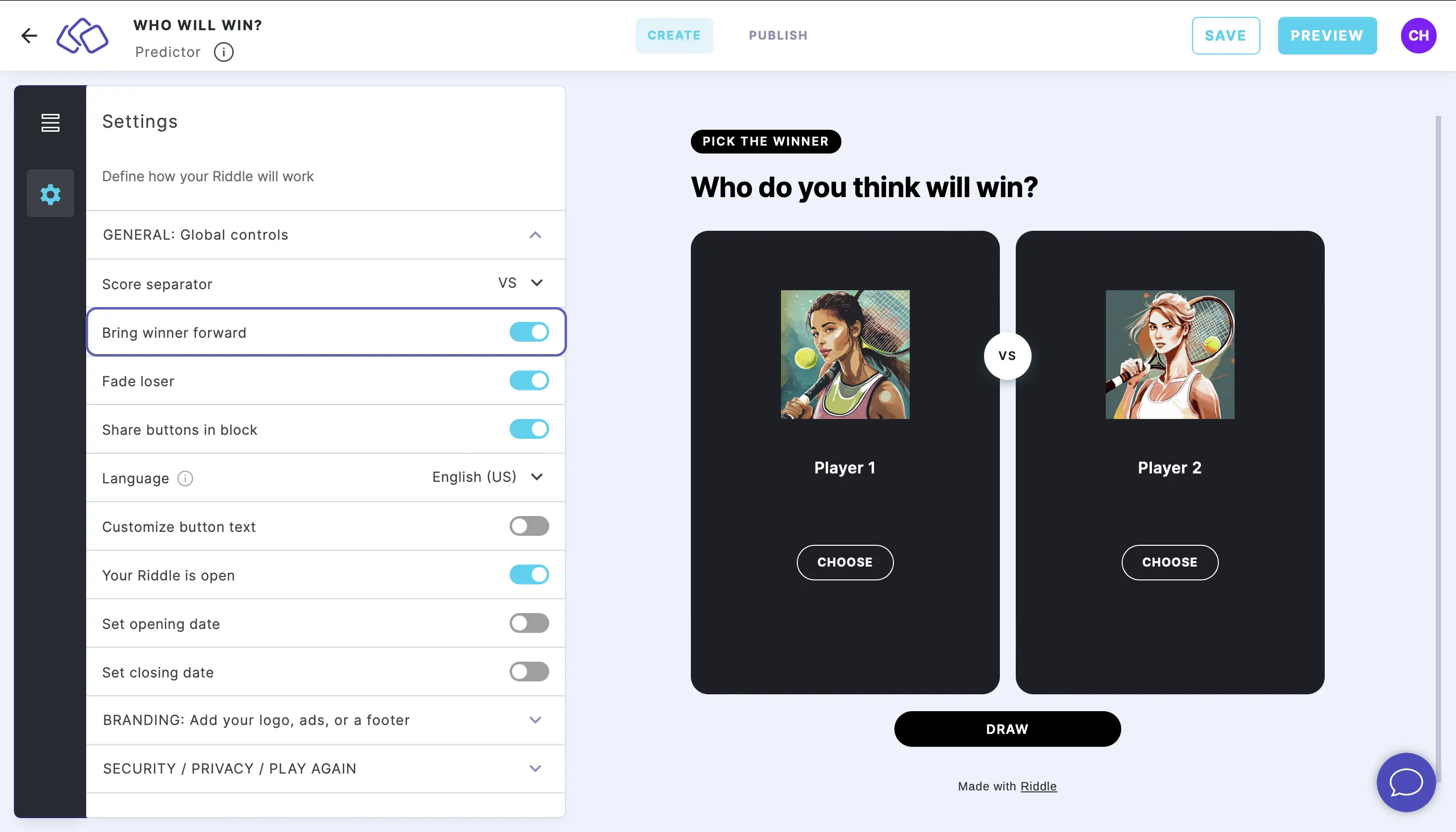
BRING WINNER FORWARD:

Go to Settings on the left and then click on GENERAL.
Enable Bring winner forward.
This will make the audience's choice bigger and place it in the foreground.
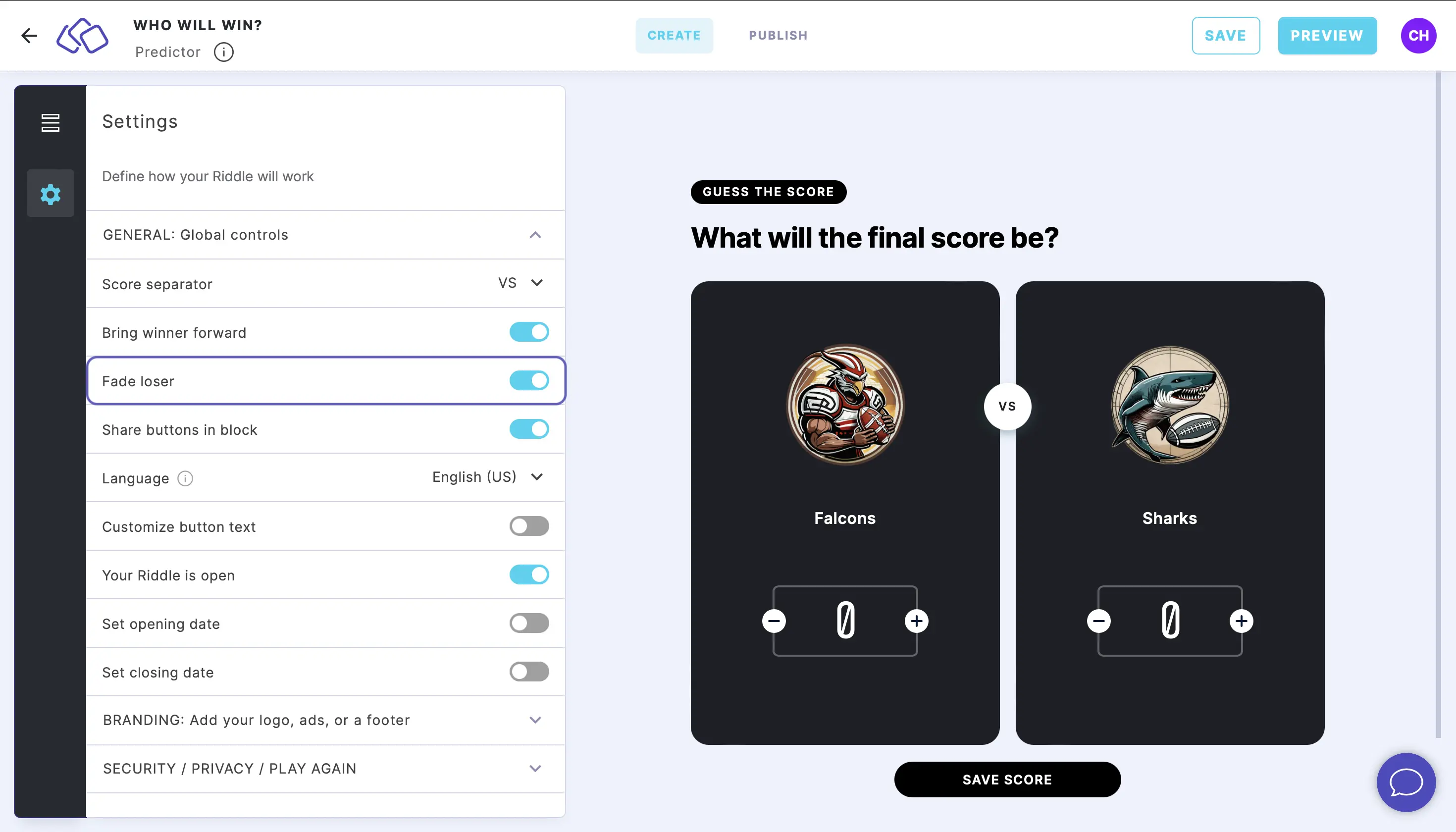
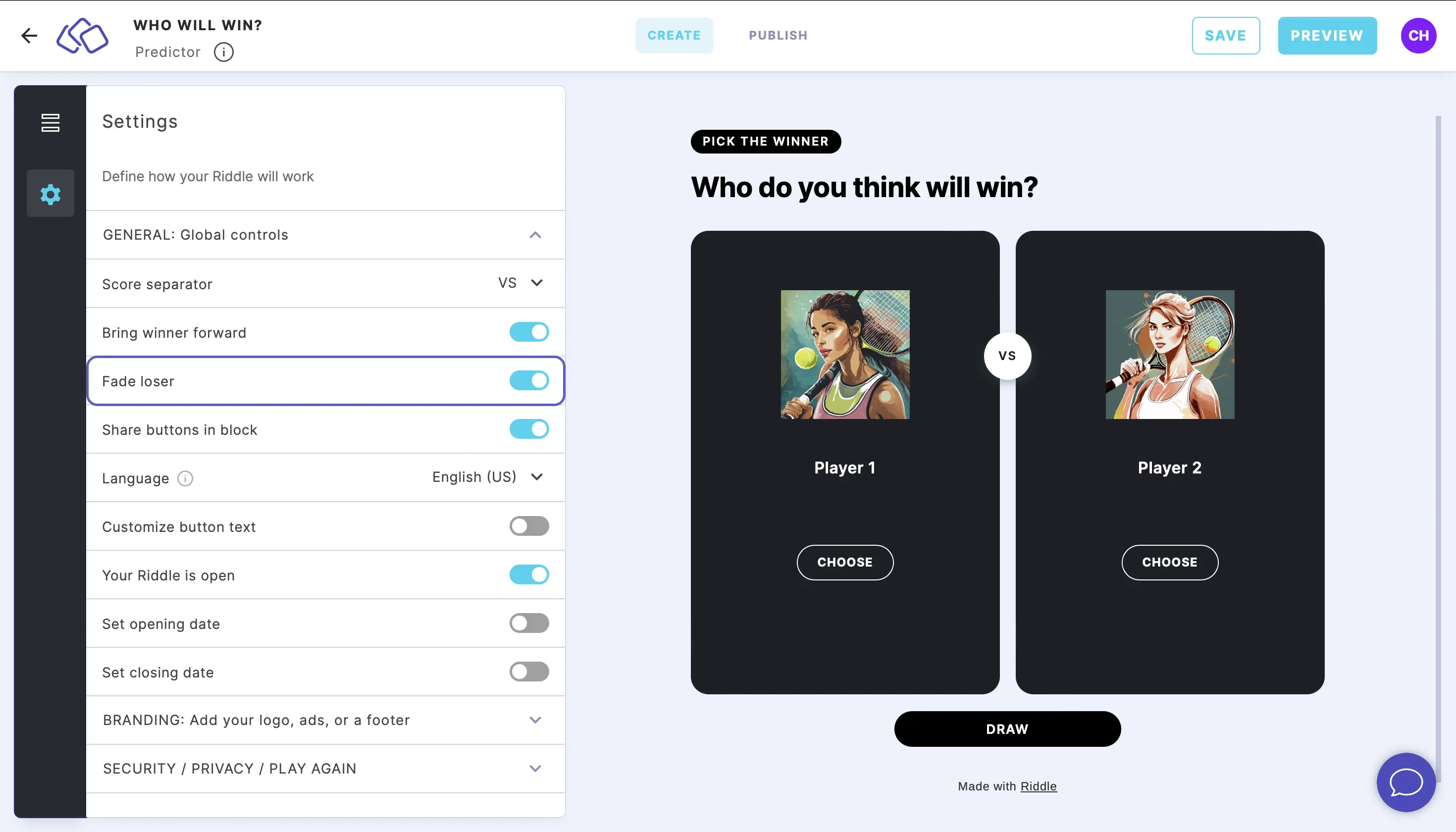
FADE LOSER:

Go to Settings on the left and then GENERAL.
Enable Fade loser.
This will make the background of the audience's losing choice gray.
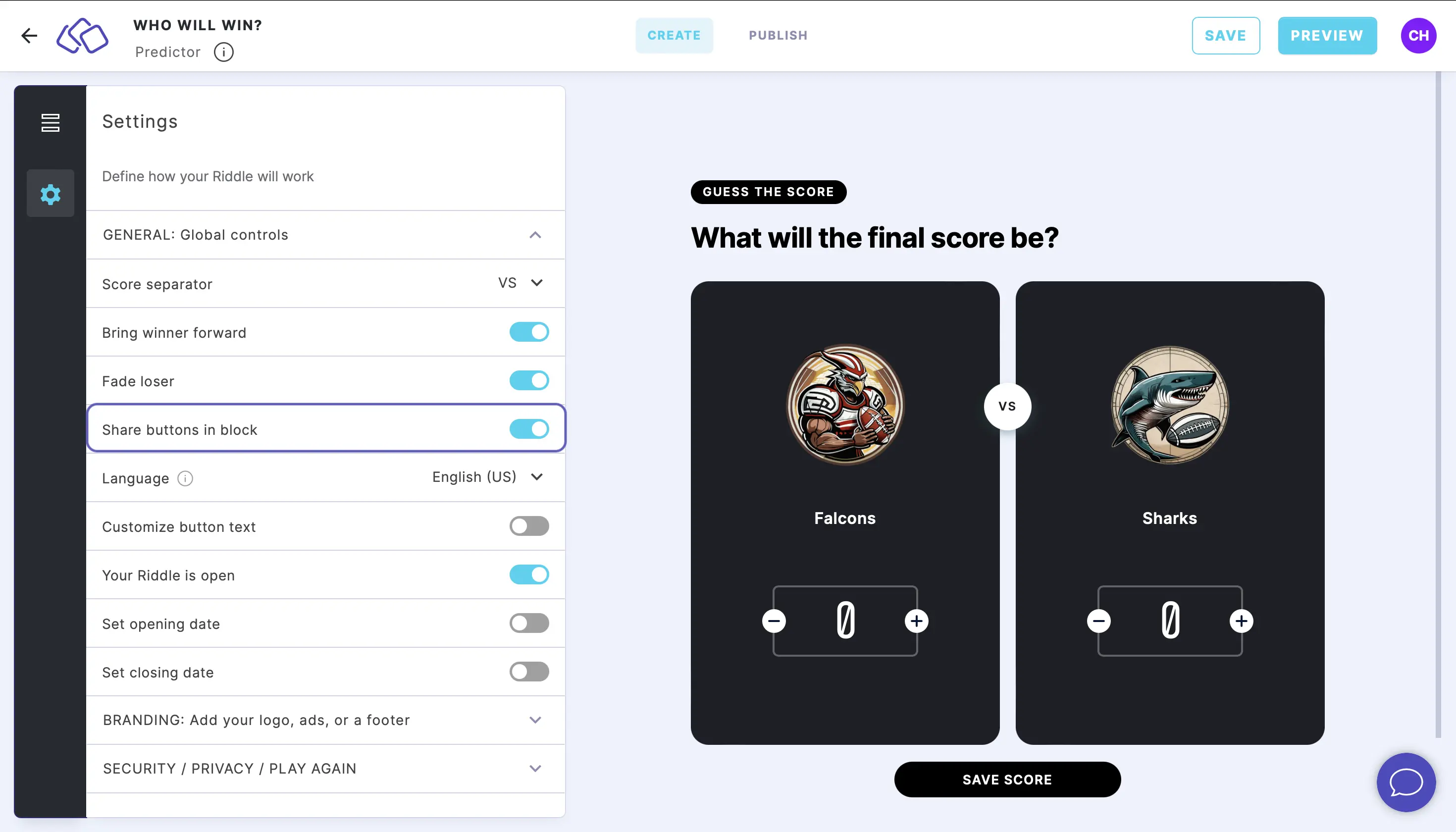
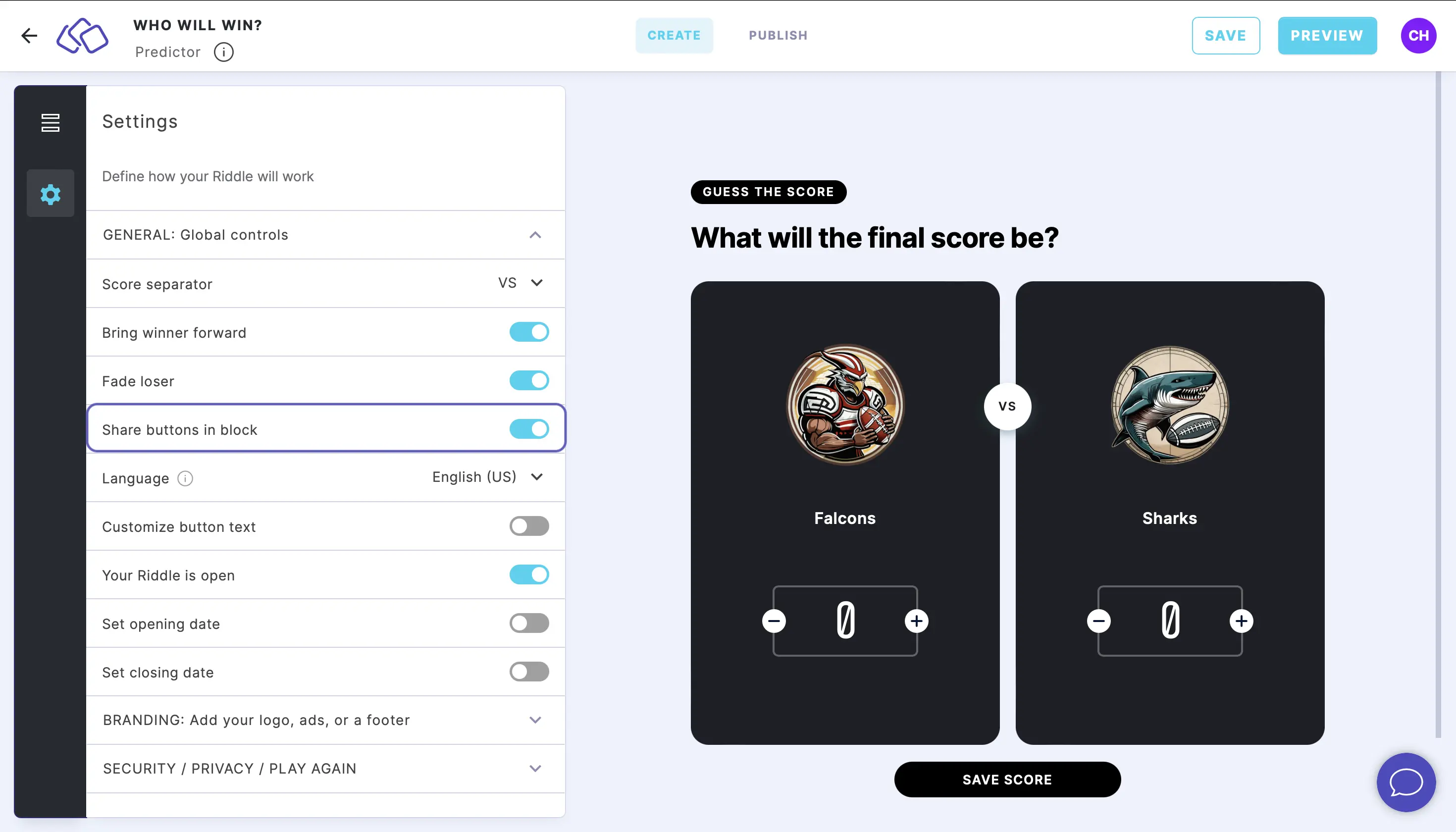
ACTIVATE IN-BLOCK SHARE BUTTONS:

Go to Settings on the left and then GENERAL.
Enable Share buttons in block.
The share buttons you have set up in the result page will then appear here.
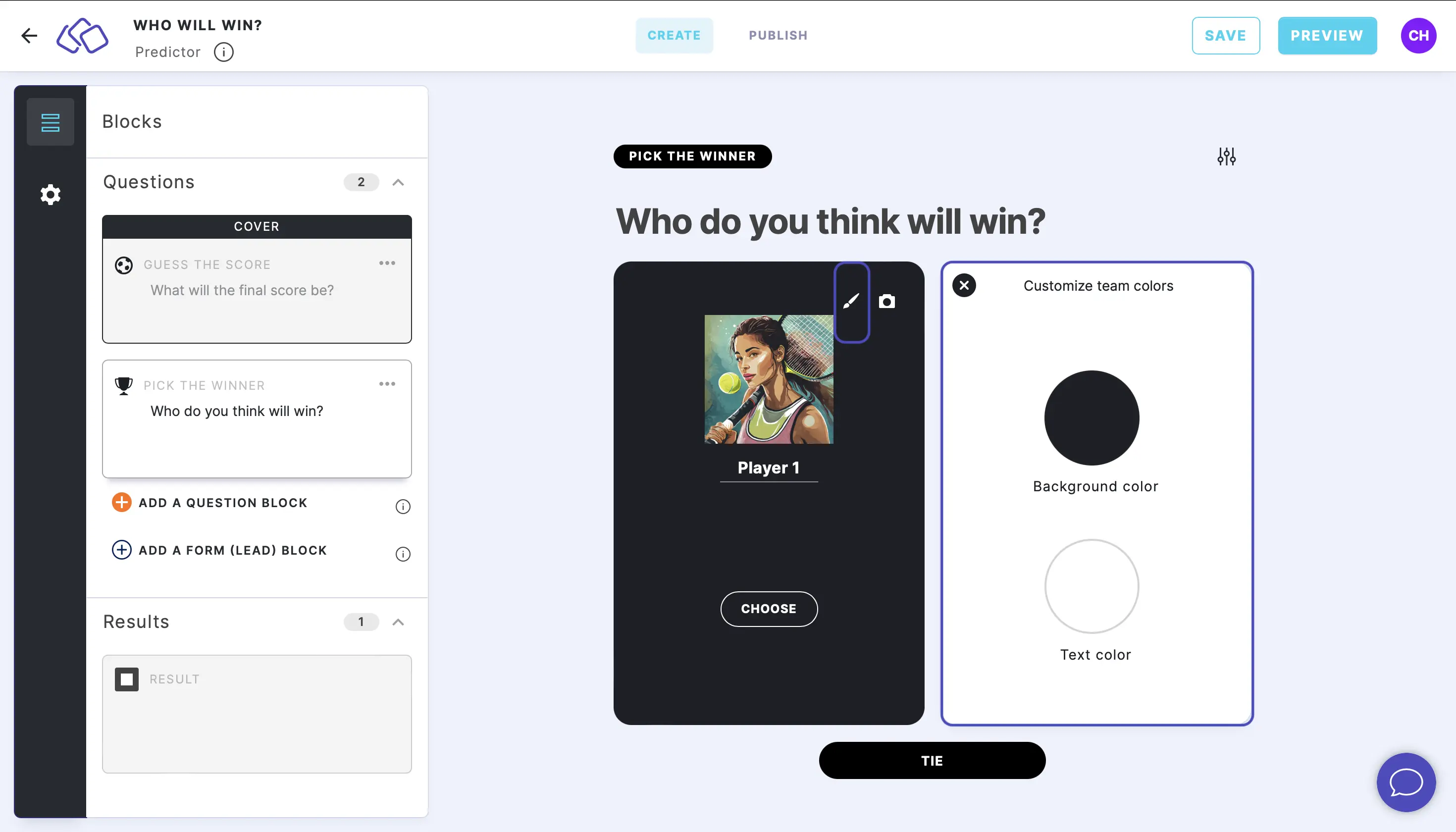
CUSTOMIZE COLORS:

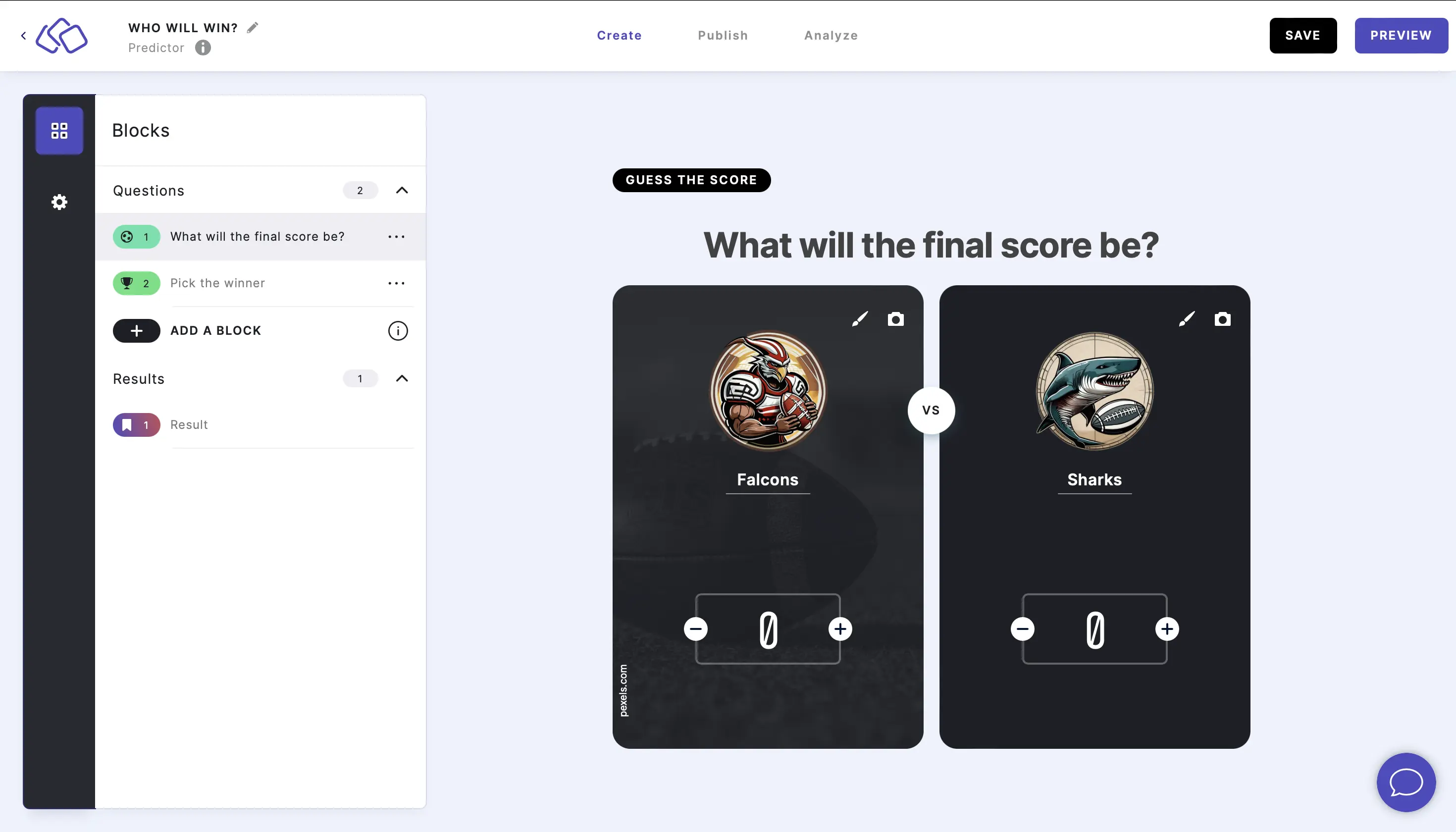
In the blocks, click on the edit icon top right of the card.
Click on the circles above Background and Text and choose colors or enter color codes.
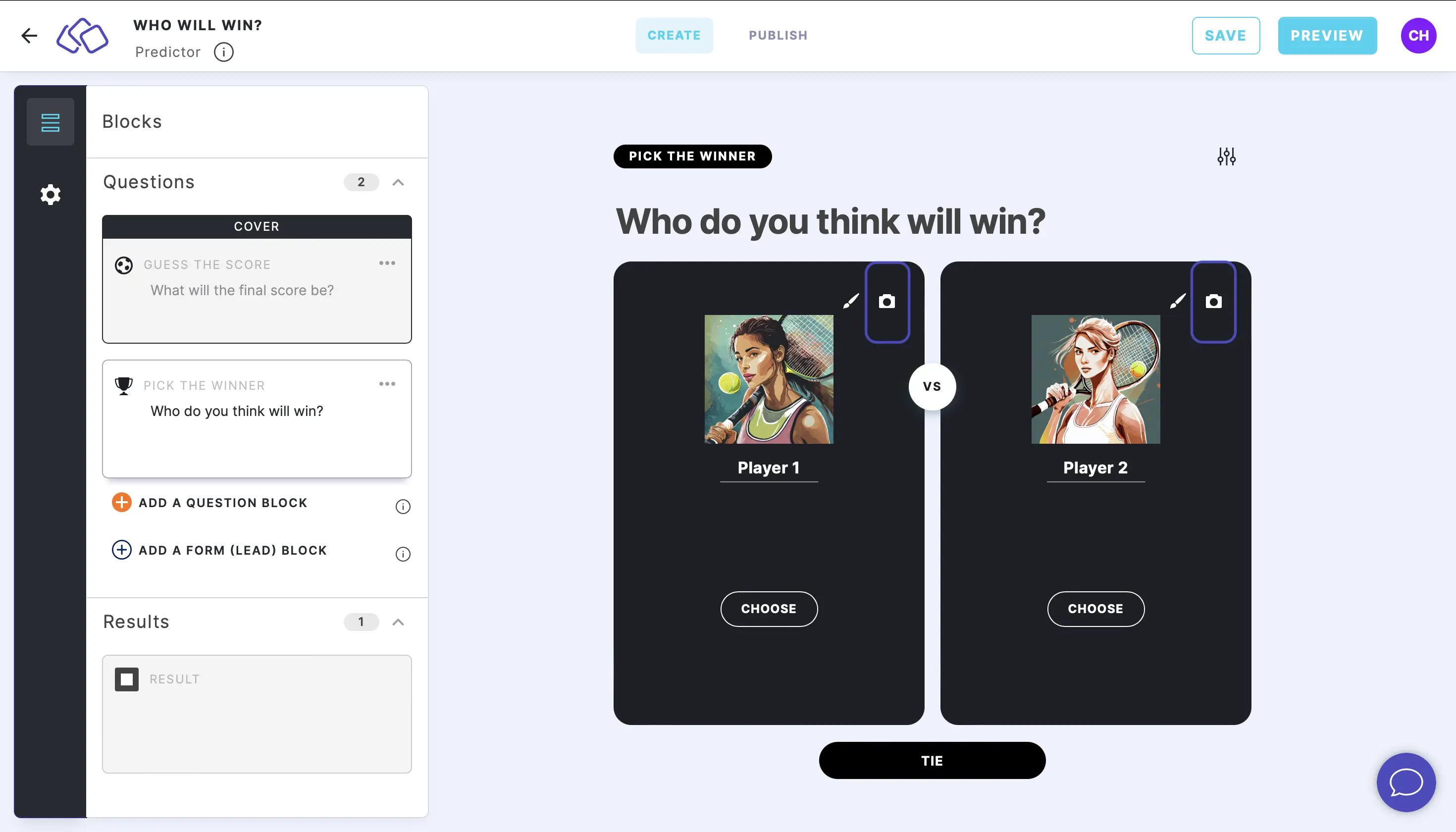
UPLOAD BACKGROUND IMAGE:

In the blocks, click on the camera icon top right of the card and then Add image, GIF, or video/audio file.
Most images should work well as they are automatically centered. If you require precise control then make the background image 317 x 469 px.
2. Pick the winner
Your audience can pick a winner out of two players or teams.
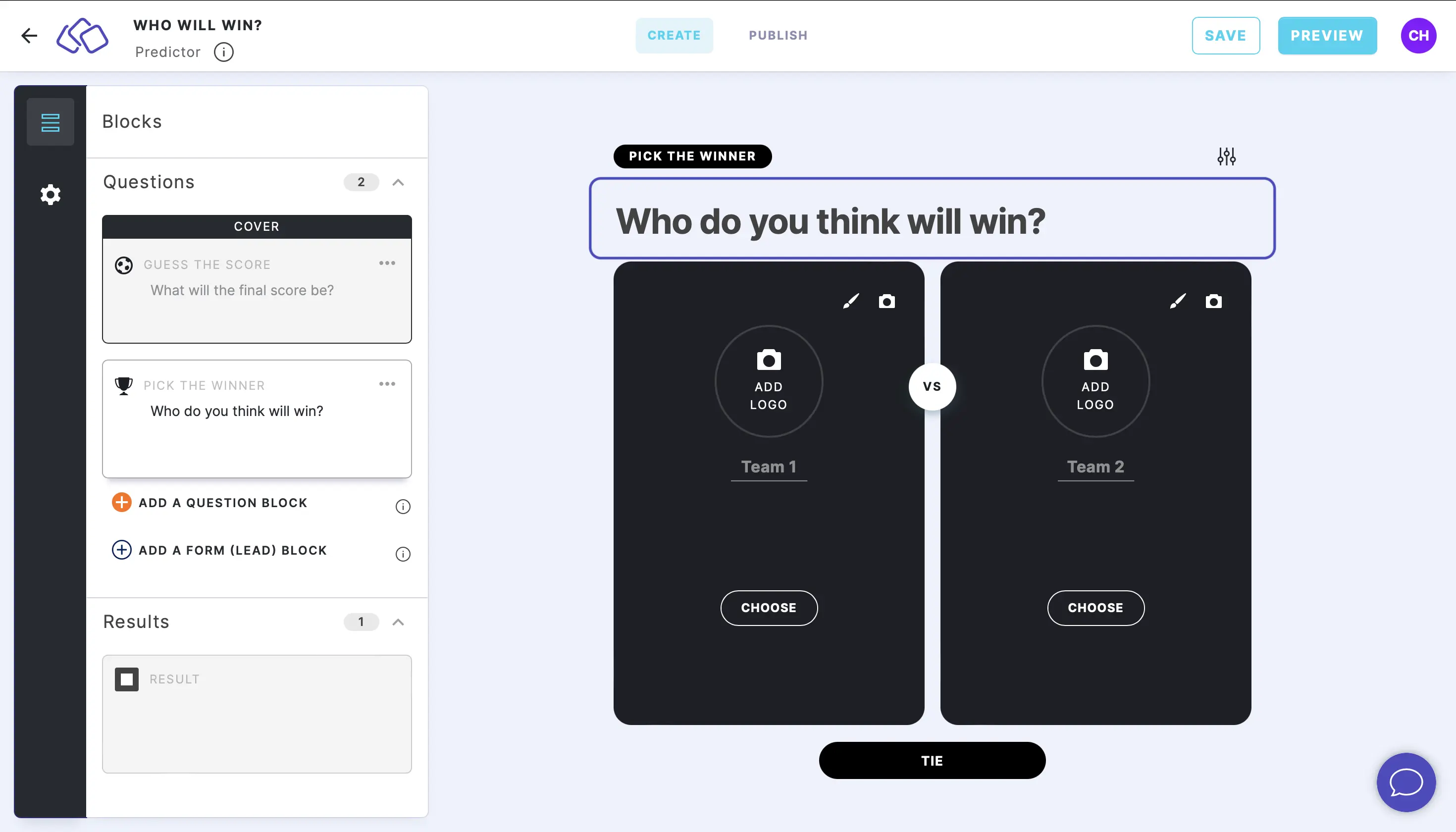
- Click on ADD A QUESTION BLOCK and select Pick the winner.

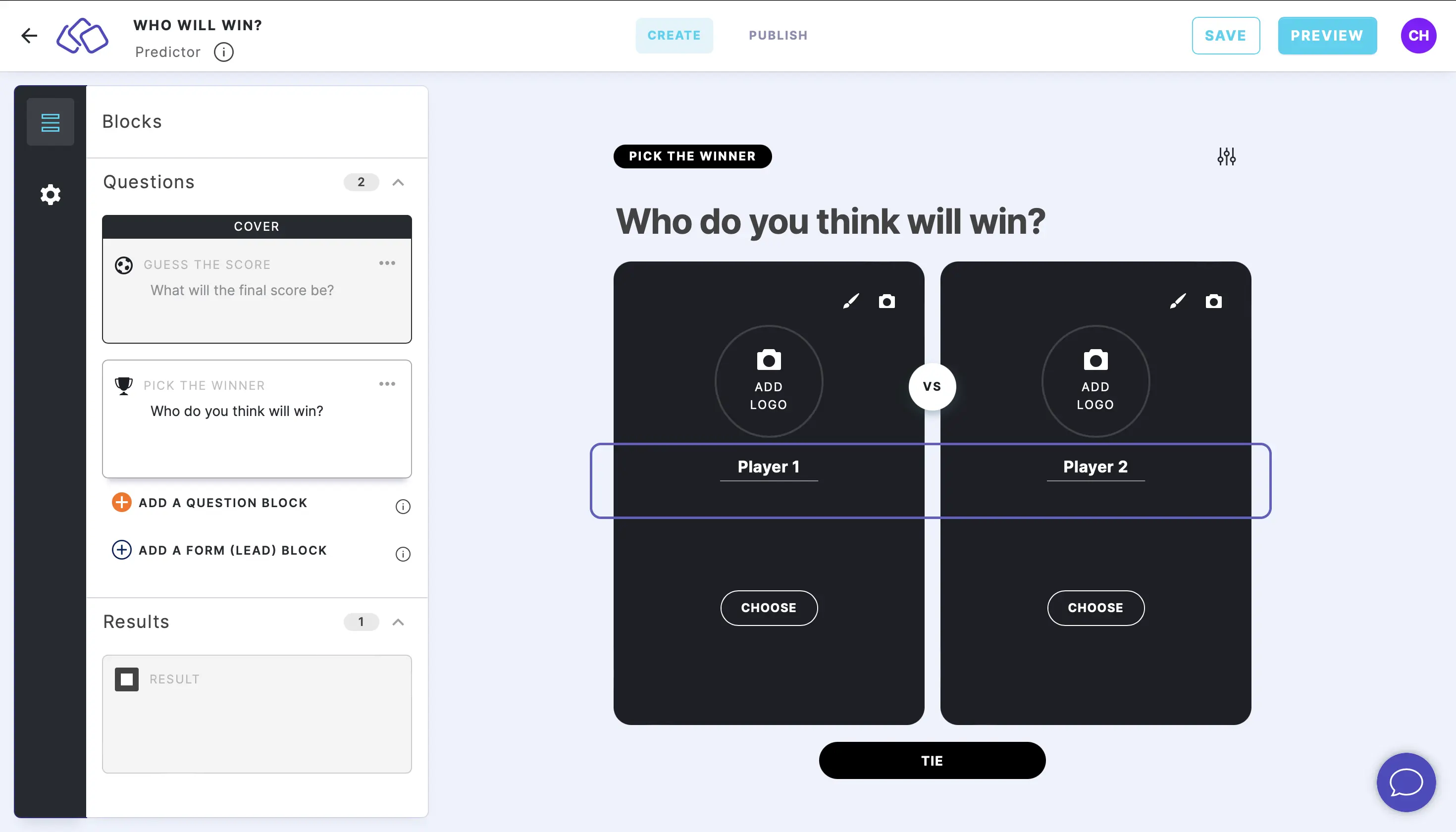
- Type a question or text into the Title field.

- Add names to the Team 1 and Team 2 fields.

- Add an image or logo by clicking on ADD LOGO and then Add image, GIF, or video/audio file.

The logo image should have a transparent background and be a .png or .svg.
CHANGE THE SEPARATOR:

Go to Settings on the left and then GENERAL.
Select the score separator from the dropdown menu.
BRING WINNER FORWARD:

Go to Settings on the left and then click on GENERAL.
Enable Bring winner forward.
This will make the audience's choice bigger and place it in the foreground.
FADE LOSER:

Go to Settings on the left and then GENERAL.
Enable Fade loser.
This will make the background of the audience's losing choice gray.
ACTIVATE IN-BLOCK SHARE BUTTONS:

Go to Settings on the left and then GENERAL.
Enable Share buttons in block.
The share buttons you have set up in the result page will then appear here.
CUSTOMIZE COLORS:

In the blocks, click on the edit icon top right of the card.
Click on the circles above Background and Text and choose colors or enter color codes.
UPLOAD BACKGROUND IMAGE:

In the blocks, click on the camera icon top right of the card and then Add image, GIF, or video/audio file.
Most images should work well as they are automatically centered. If you require precise control then make the background image 317 x 469 px.

