Facebook Meta Pixel
Using Facebook / Meta Pixel tracking with Riddle requires you to embed the Riddle on a verified domain. As Riddle events are sent to Facebook / Meta as Custom Events, they require a verified domain to be recognized by Facebook / Meta. You can read more on why you need to verify your domain here.
Set up verified domains on Facebook / Meta
- Go to your your Meta Business Manager.
- Go to Business Settings.
- Go to the Brand Safety section. Please consult the Facebook guide for more information.
- Once your domain is verified, create a Meta Pixel or take the existing Pixel code from the Business Settings Data Sources section in Meta Business Manager and add it to the webpage where you want to embed the Riddle.
Use Facebook / Meta Pixel in Riddle
You can enable Facebook Pixel tracking on the publish step of your Riddle if you have our Pro, Business, or Enterprise Plan.
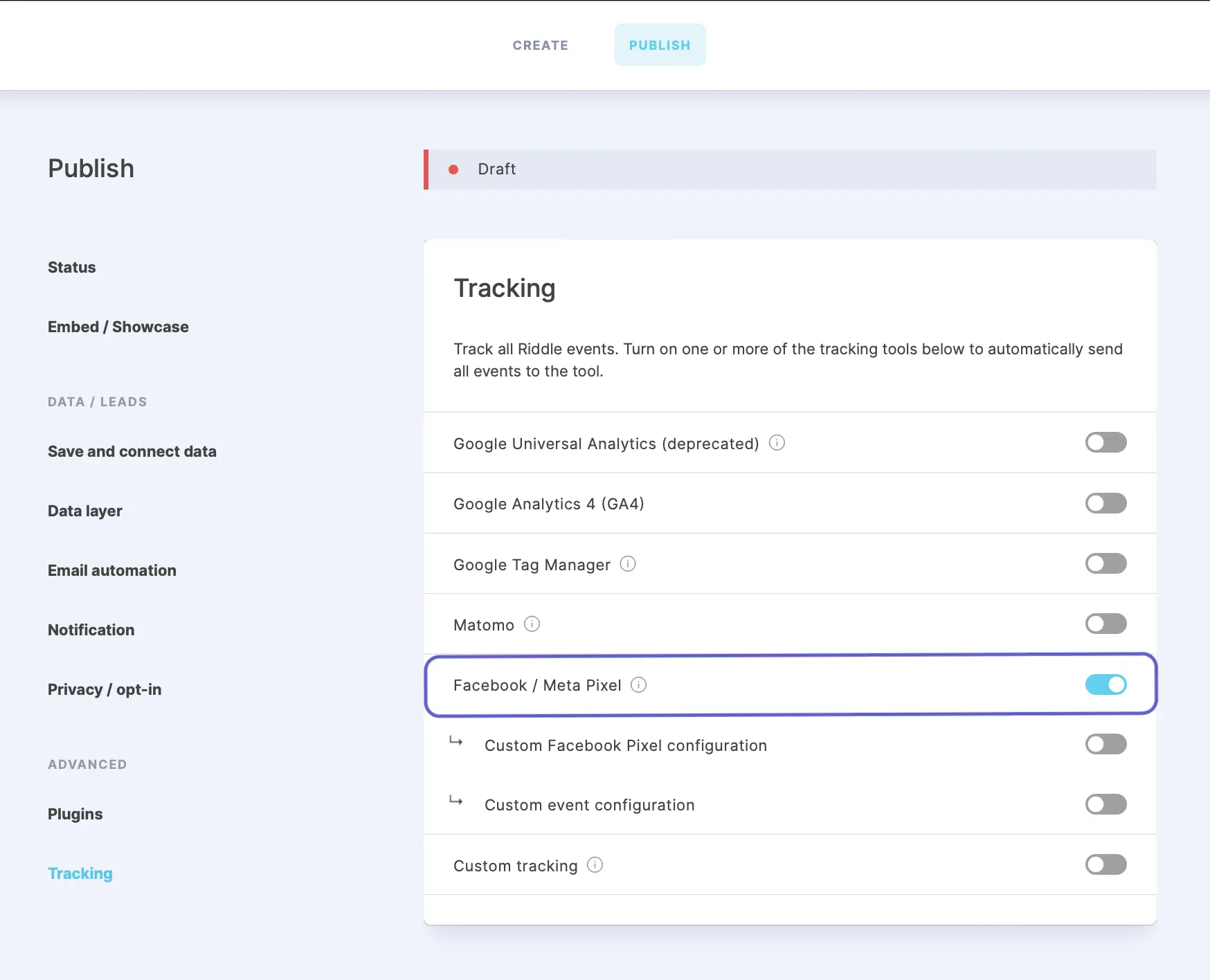
- Go to PUBLISH.
- Go to Tracking.
- Click on Facebook / Meta Pixel to enable tracking.

- On the webpage where you embed the Riddle you need to have your Facebook tracking script enabled. Typically, you the Facebook Tracking Code is in the header section of every page, so no extra work is required. Riddle automatically sends all events to your Facebook tracking code.
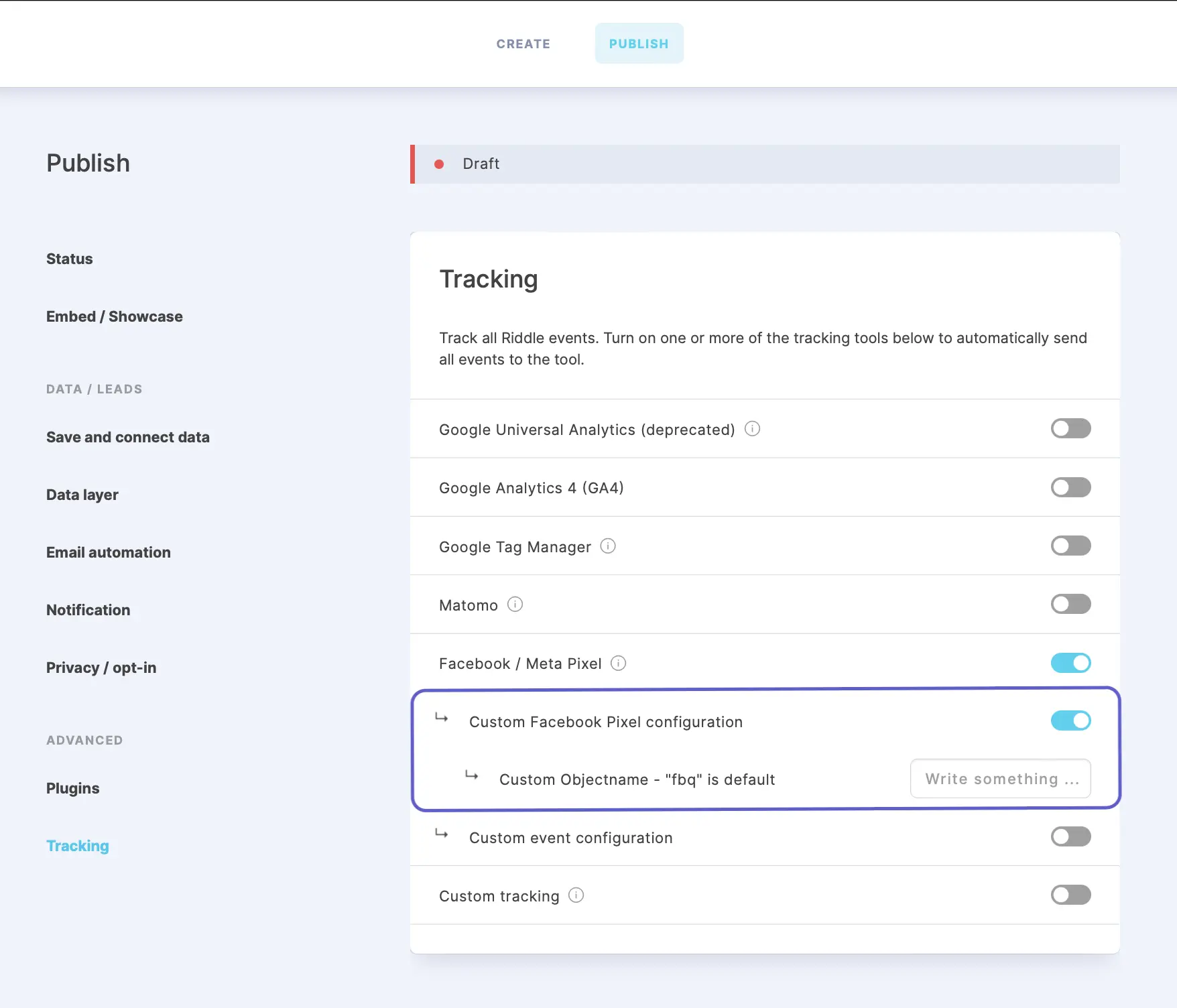
- If you have customized your tracking code and are not using "fbq", you can enable the Custom Facebook Pixel configuration and change the default from "fbq" to whatever you are using. Please only change this value if you know what you are doing.

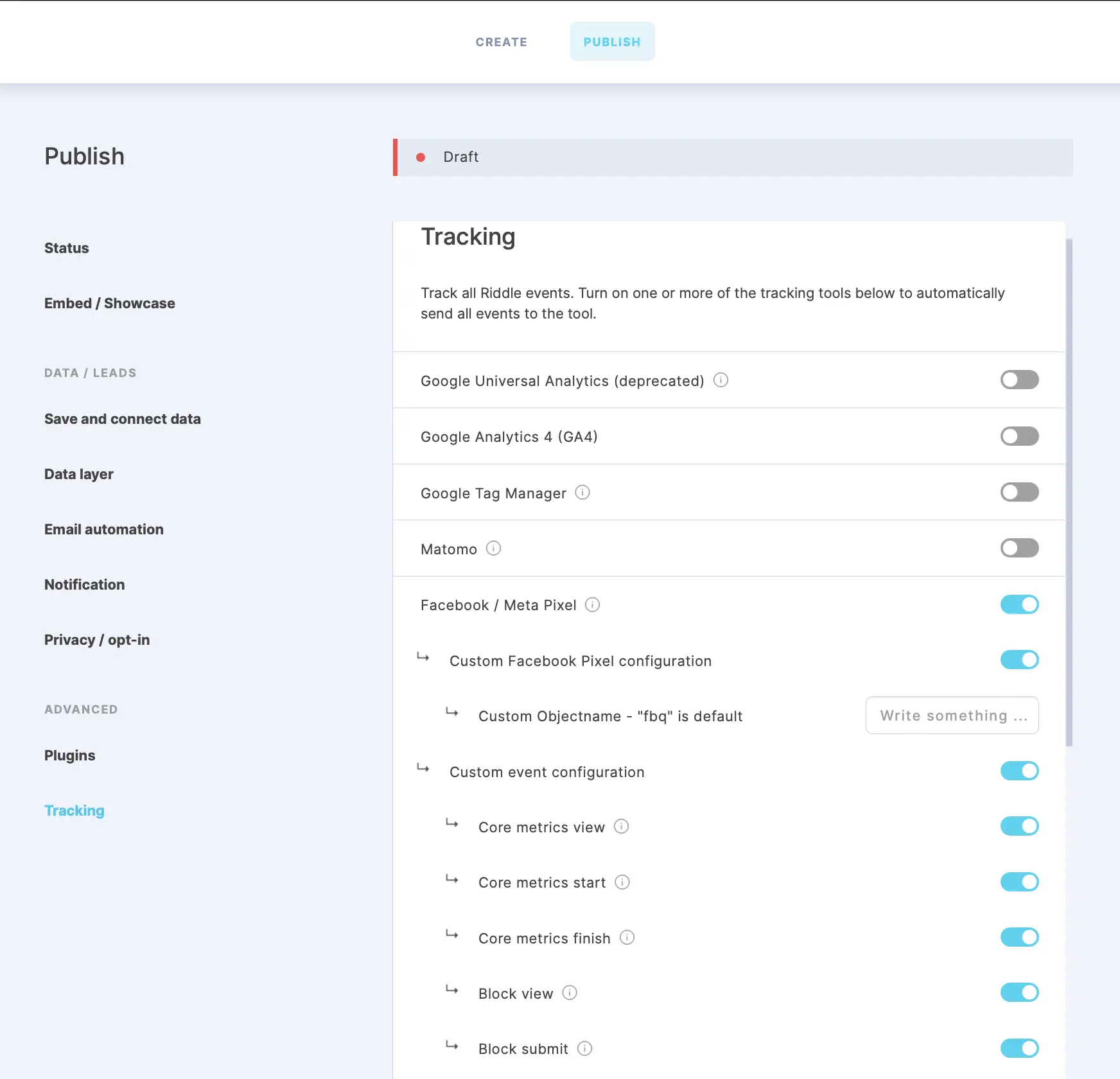
- If you only want to track certain events, open Custom event configuration and uncheck events that you do not want to track. The default setting is that all Riddle events are sent to Facebook.

- Install the Meta Pixel Helper in Google Chrome to ensure proper implementation of monitoring all events sent to Facebook.
- This is the code we send to Facebook / Meta Pixel:
window.fbq
fbq("trackCustom", riddleEvent.category, {
eventAction: riddleEvent.action,
eventName: riddleEvent.name
});

