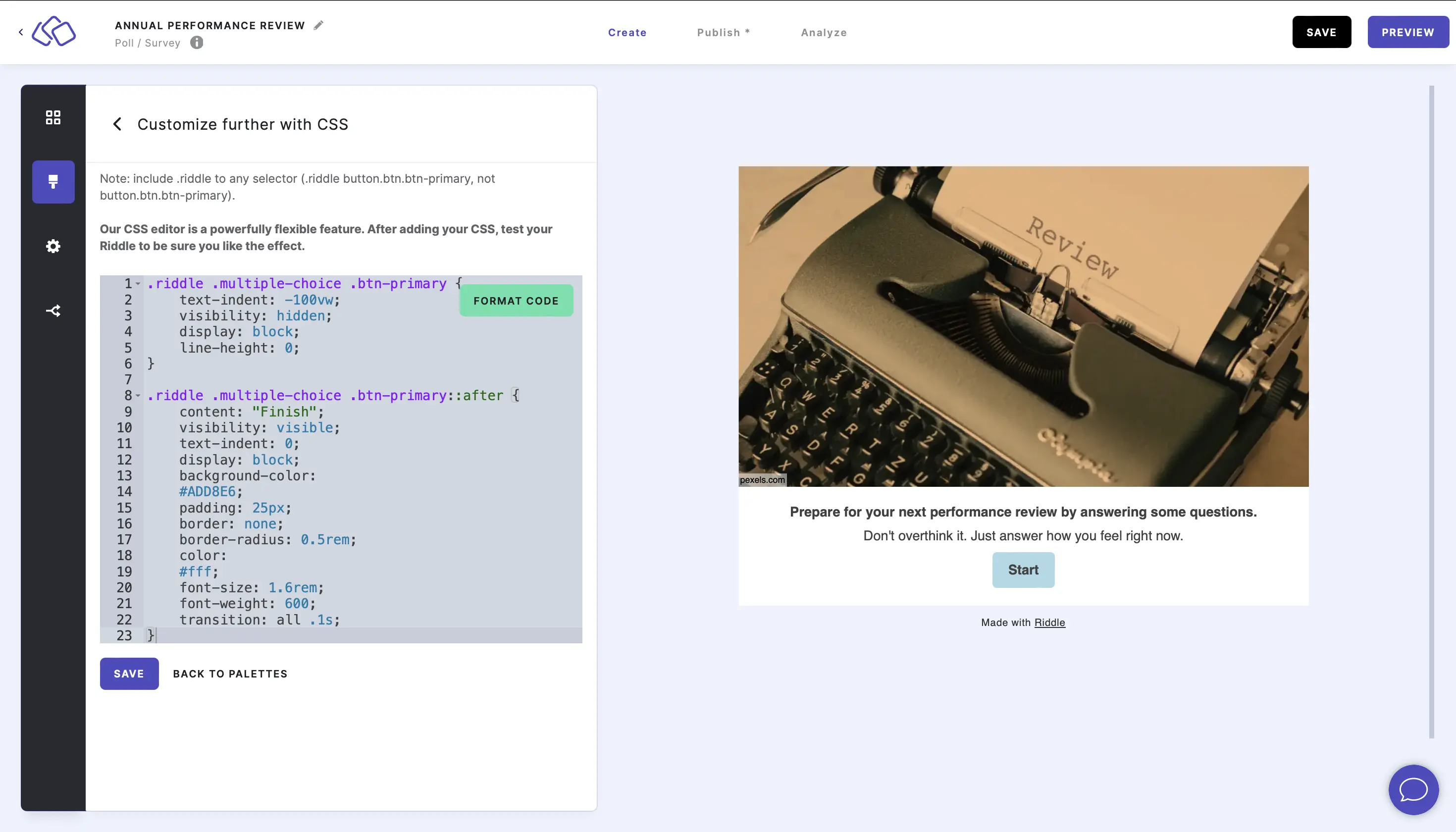
CSS editor
You can use CSS with Riddle to customize almost every visual aspect of your Riddles.
You can customize:
- Buttons
square buttons / make them rounder, wider, or narrower - Borders
remove / edit the border around your Riddles - Hover states
change the look or feel when mousing over or clicking any button - Font types and sizing
complete control over every text element - Quiz layout
one column or two, moving the logo

- Go to the Design and Settings section and select PALETTE.
- Click on CREATE A PALETTE, type a name into the Type your preset name here field, and click on SAVE.
OR
Click on CUSTOMIZE or COPY AND EDIT PALETTE. - Scroll down to Custom CSS and click on EDIT.
- Add your CSS into the grey field.
- Click on FORMAT CODE and then SAVE.
You will see the changes immediately in your Riddle.
Riddle CSS classes
Below are the most important Riddle elements you can change and the CSS selectors you need to make these changes.
| Element | Description | CSS selector | Possible changes |
|---|---|---|---|
| Complete Riddle | This is the highest element of every Riddle | .riddle | Most changes can be done via the palette (background, border-radius, …) You could set the font-size here globally. |
| Block | This is the first element below .riddle, containing everything within one block | .block | You could set a block background image: .block { background-image: url("https://downol.dr.dk/download/Eksponering/2024/Test/Riddle/bg2.jpg"); background-position: top left; background-repeat: no-repeat; } |
| Top bar | This includes the pagination (page counter, progress bar) as well as timers if enabled | .top-bar | You can hide the top bar by turning off pagination and timers. |
| Block Media | Block media, set in the Creator | .main-media | / |
| Title | Title of each block, set in the Creator | .title | Color and font is set in palette. You can customize the font-size, font-weight, ... |
| Description | Description of each block, set in the Creator | .description | Color and font is set in palette. You can customize the font-size, font-weight, ... |
| Buttons | All buttons in the Embed (Start, Choose, Submit, …) | .btn-primary | Button colors can be set in the palette. You can customize border-radius, font-size, text-transfrom, padding, … |
| Footer | Area below the content, only showing if Footer text or custom logo are added in the "Branding" section in "Settings" | .custom-footer | Background is set in the palette, logo alignment is set in the settings. The footer text behaves according to the logo alignment. |
| Block name pill | "Pill" that gives instructions to the user | .block-type-pill | Can be turned off in the palette. Colors are taken from "Button color" and "Button text color". |
| Choices | Choices in questions | .choices | Set the margin-top or margin-bottom, gap between items, specific background-color if needed. |
| Choice element | One single element within ".choices" | .choices .choice-content | Everything here can be set via palette (color, background-color, hover / focus / selected state). |
| Voting result | The voting result contains information about whether a choice is right / wrong (Quiz) and how many people voted for it. | .choices .choice .choice-content .voting-result | Currently, hiding the absolute number of votes, but this will soon work via a setting. |
| Answer explanation | Explanation after a user voted | .answer-explanation | Colors here are taken from positive / negative colors. |
Code example: change font color in form blocks
This gives you control over the color of the text entered into form blocks.
.riddle .form-control {
color: red;
}
Code example: center text in answer fields
This centers the text in each answer option.
.riddle .quiz-choices .choice .choice-content .choice-title {
align-self: center; margin-bottom: 0; text-align: center;
}
Note: Add .riddle to any CSS selector, e.g .riddle button.btn.btn-primary
For more code examples, go to CSS code snippet examples.
If you're new to CSS, here's a good introduction on how to get started.

